
Charte graphique : comment la créer en 2024 ? [Outils & Conseils]
L’importance d’une charte graphique pour votre marque Créer une charte graphique est indispensable pour établir une identité visuelle cohérente et reconnaissable....

Explorez des stratégies efficaces pour la conception de menus web, incluant les avantages des menus dropdown, sidebar, et l’importance des CTA. Apprenez comment ces éléments, illustrés par des exemples concrets, peuvent améliorer à la fois l’expérience utilisateur et le SEO de votre site.
Le design de menu site web joue un rôle crucial dans l’expérience utilisateur. Ces menus ne sont pas seulement des outils de navigation ; ils sont la colonne vertébrale de l’accessibilité et de la découvrabilité du contenu sur votre site. Un menu bien conçu guide les visiteurs à travers votre site avec aisance, les encourageant à explorer davantage et à interagir avec votre contenu de manière significative.
L’importance d’un menu efficace s’étend bien au-delà de la simple esthétique. Il influence directement le comportement des utilisateurs, leur satisfaction et leur capacité à trouver rapidement l’information qu’ils recherchent. Cela a un impact considérable sur la rétention des visiteurs et, par extension, sur les taux de conversion. Dans le contexte du SEO, un menu bien structuré aide également les moteurs de recherche à comprendre la hiérarchie et l’architecture de votre site, favorisant une meilleure indexation et un meilleur classement dans les résultats de recherche.
La conception de menu de site web nécessite une réflexion stratégique, tenant compte de l’architecture de l’information, de l’accessibilité et de la réactivité sur différents appareils. Chaque choix, des mots utilisés dans les libellés jusqu’à la disposition et la fonctionnalité, doit être fait avec l’intention de valoriser l’expérience de l’utilisateur et d’optimiser la performance du site. En définitive, un menu bien pensé est un pont entre l’utilisateur et le contenu que vous souhaitez qu’il découvre, faisant de sa conception une étape incontournable dans la création d’un site web réussi et engageant.
Les menus de site web se déclinent en plusieurs formats, chacun offrant des avantages spécifiques adaptés à différents besoins et objectifs de conception. Explorer ces types et comprendre leurs avantages est essentiel pour concevoir une interface utilisateur qui non seulement répond aux attentes des utilisateurs mais les dépasse également. Voici une vue d’ensemble des types de menus les plus courants et de leurs avantages.
Les menus horizontaux sont souvent placés en haut de la page et s’étendent d’un côté à l’autre. Ils sont parmi les types de menus les plus populaires en raison de leur accessibilité et de leur familiarité auprès des utilisateurs.

Avantages d’un menu horizontal :
Quand utiliser un menu horizontal :
Pour des sites avec un nombre limité de catégories principales.
Lorsque l’on souhaite mettre en avant la simplicité et l’efficacité de la navigation.
Les menus sidebar, une variante spécifique des menus verticaux, sont stratégiquement placés sur le côté gauche ou droit de la page. Cette disposition est particulièrement avantageuse pour les sites web dense en contenu, tels que les plateformes éducatives, les blogs à thèmes variés, ou les boutiques en ligne avec de multiples catégories de produits. Ils offrent une méthode de navigation structurée qui maximise l’utilisation de l’espace et améliore l’expérience utilisateur.

Avantages d’un menu sidebar :
Quand privilégier un menu sidebar :
Attention à l’utilisation du sidebar : Il est important de noter que les utilisateurs ne sont pas toujours habitués à ce type de menu ; leur intégration doit être effectuée avec soin pour assurer qu’ils enrichissent l’expérience utilisateur sans la compliquer.
Les menus dropdown, également connus sous le nom de menus déroulants, sont essentiels pour les sites e-commerce, facilitant la gestion des inventaires produits étendus. Ces menus se manifestent lorsque l’utilisateur pointe ou clique sur un élément du menu, révélant des sous-menus qui se déploient verticalement.

Avantages d’un menu dropdown déroulant :
Quand opter pour un menu dropdown déroulant :
En complément de la structure logique offerte par les menus dropdown, l’importance d’une barre de recherche bien visible sur votre site e-commerce ne peut être sous-estimée. D’après Ecoconsultancy, 30 % des internautes utilisent la barre de recherche lorsqu’ils naviguent sur des sites web, et les utilisateurs qui font appel à cette fonctionnalité convertissent à un taux 5 à 6 fois supérieur à ceux qui ne l’utilisent pas.
Cela souligne la nécessité de non seulement intégrer une barre de recherche dans la conception de votre site mais aussi de la rendre aussi accessible et visible que possible.
Une barre de recherche bien placée, associée à des fonctionnalités avancées telles que l’autocomplétion et les suggestions de produits, peut considérablement améliorer l’expérience de l’utilisateur. Elle offre un moyen direct et efficace pour les visiteurs de trouver ce qu’ils recherchent, augmentant ainsi les chances de conversion.
En résumé, alors que les menus dropdown organisent et guident l’exploration du site, une barre de recherche optimisée et mise en valeur agit comme un outil puissant pour les utilisateurs qui ont déjà une idée précise de ce qu’ils souhaitent trouver. L’association de ces deux éléments constitue une stratégie de navigation complète, assurant que votre site e-commerce peut accueillir et satisfaire une large gamme de besoins et comportements de recherche des utilisateurs.
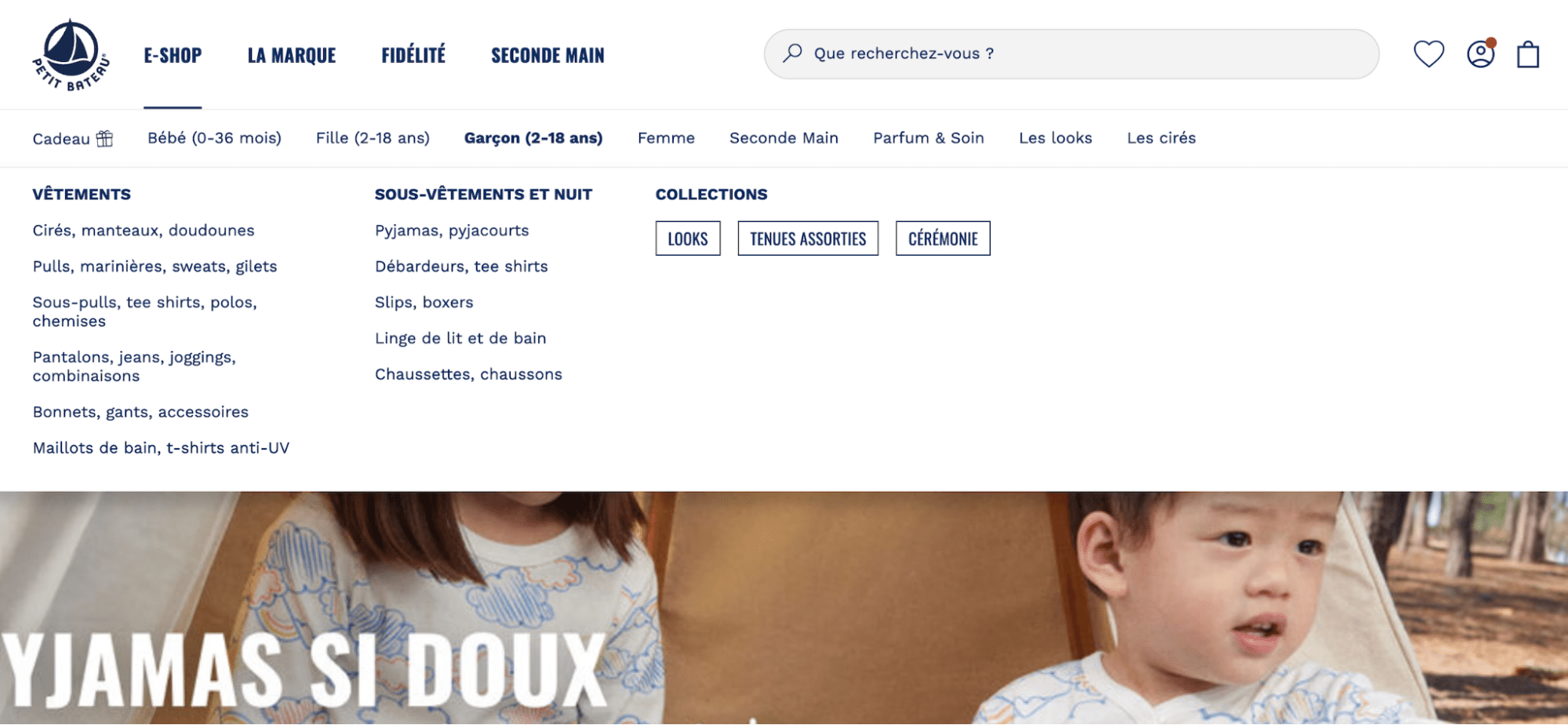
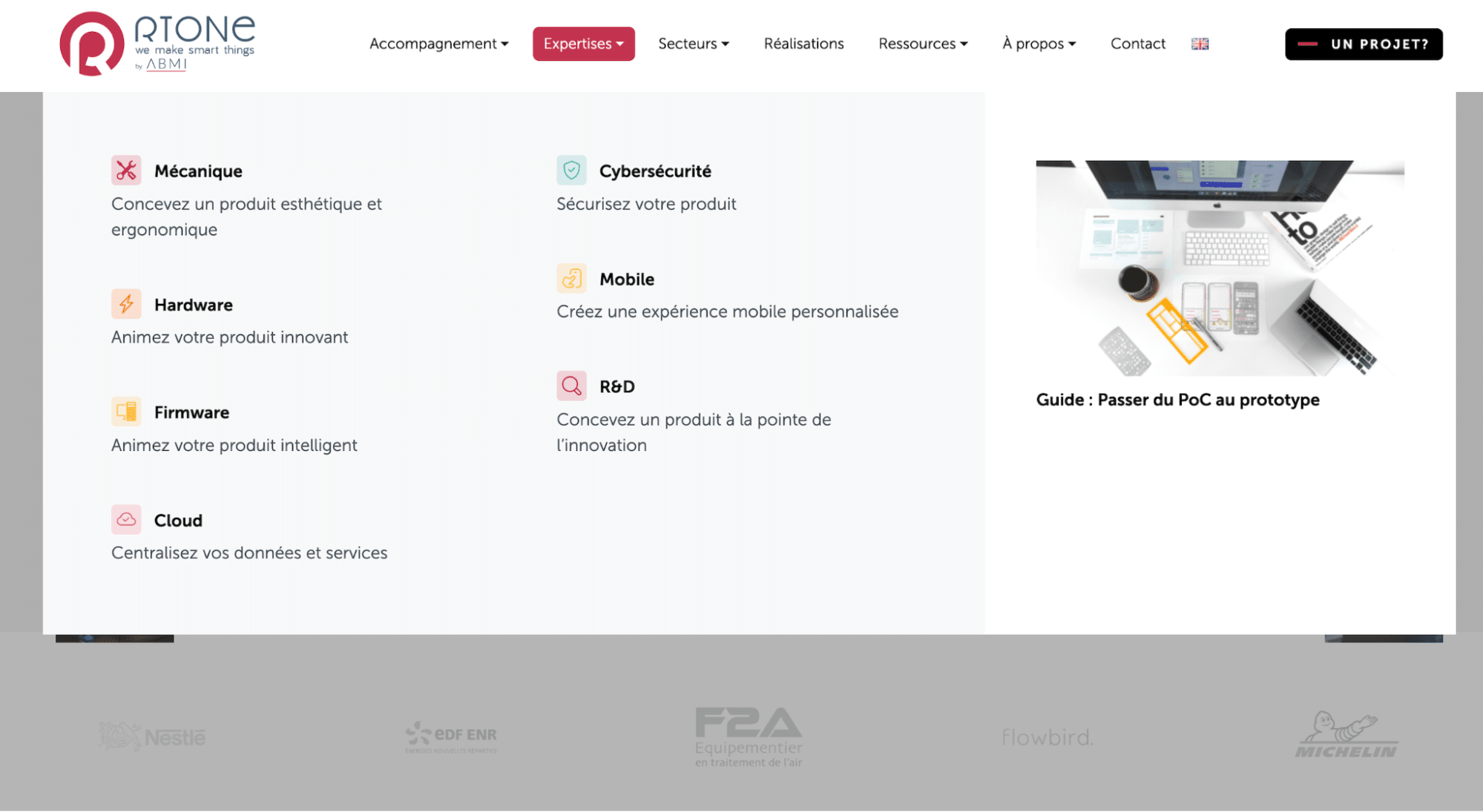
Les mégas menus, une version avancée des menus dropdown, offrent une perspective étendue sur les options de navigation disponibles, enrichies souvent par des visuels tels que des images ou des icônes. Ce format de menu peut intègrer des appels à l’action (CTA) de manière stratégique, amplifiant son efficacité.

Avantages d’un méga menu :
Quand utiliser un méga menu :
L’intégration de CTA dans les mégas menus maximise non seulement l’utilité de ces derniers en tant qu’outil de navigation mais renforce également leur rôle dans la conversion et l’engagement utilisateur, rendant ces menus particulièrement précieux pour les sites e-commerce et les plateformes de contenu dense.
Les menus footer, stratégiquement positionnés en bas de chaque page, sont essentiels pour optimiser l’accessibilité et l’organisation de votre site. Ils regroupent des liens vers des informations complémentaires et légales, tels que les mentions légales, la politique de confidentialité, ou les contacts, ainsi que des outils utiles, incluant l’accès à l’espace client, FAQ, et réseaux sociaux. Cette centralisation facilite l’accès à des ressources variées sans surcharger l’espace de navigation principal et tire parti de l’espace souvent sous-utilisé en bas de page.

Avantages d’un menu footer :
Quand utiliser un menu footer :
Idéal pour tous les sites web souhaitant fournir un accès facile à des informations complémentaires sans encombrer l’espace de navigation principal.
La conception de menus pour mobiles est une composante essentielle de la stratégie de design web moderne, dictée par l’augmentation constante de l’utilisation des smartphones pour accéder à internet. Dans ce contexte, offrir une expérience de navigation fluide et intuitive sur les appareils mobiles n’est pas seulement recommandé, c’est indispensable.
Un élément clé de l’optimisation mobile est l’utilisation du menu hamburger, reconnaissable à son icône composée de trois lignes horizontales. Ce type de menu est devenu un standard dans la conception d’interfaces mobiles grâce à sa capacité à simplifier et à rationaliser l’accès à la navigation sur les petits écrans.

Avantages :
Bien que les menus hamburger offrent des avantages significatifs en termes d’économie d’espace et d’esthétique, ils présentent certains inconvénients, particulièrement lorsqu’ils sont utilisés sur des interfaces desktop.
Inconvénients des menus hamburger :
Les menus sticky, ou menus fixes, sont une fonctionnalité de design web où le menu de navigation reste visible en haut de la page pendant que l’utilisateur fait défiler le contenu. Cette approche offre à la fois des avantages et des inconvénients, et son utilisation doit être soigneusement considérée en fonction des objectifs du site et de l’expérience utilisateur désirée.

Avantages :
Inconvénients :
L’ajout d’un menu sticky devrait être envisagé dans le cadre de votre stratégie globale de design web. Si vous choisissez d’implémenter un menu sticky, assurez-vous qu’il soit discret, réactif, et bien intégré au design global de votre site pour maximiser les avantages tout en minimisant les inconvénients.
Bien que l’importance de l’arborescence d’un site web soit universellement reconnue pour son impact sur l’expérience utilisateur (UX) et le référencement naturel (SEO), l’approche intégrée SXO (Search Experience Optimization) reste largement sous-exploitée dans l’industrie. Cette méthodologie, qui combine les meilleures pratiques du SEO et de l’UX dans la structure même du site, est souvent négligée, voire totalement ignorée par de nombreuses agences web. Cependant, chez Churchill, nous avons embrassé pleinement cette approche, conscient de son potentiel à transformer radicalement la performance d’un site.
La construction d’une arborescence SXO doit être envisagée dès les premières étapes de conception d’un site. Cette planification précoce assure l’alignement des objectifs SEO avec la création d’une expérience utilisateur optimale, établissant une fondation solide pour le succès en ligne du site.
L’intégration judicieuse des mots-clés au sein de l’arborescence permet de guider le jus SEO à travers le site de manière naturelle. En diluant intelligemment ce jus SEO et en structurant le maillage interne de façon à maximiser l’efficacité du référencement, chaque page devient une opportunité de capturer du trafic qualifié.
Un réseau de liens internes, conçu avec soin, non seulement facilite la navigation de l’utilisateur mais aussi renforce le référencement des pages ciblées. Cette approche améliore significativement l’accessibilité aux informations pertinentes et enrichit l’expérience de navigation sur le site.
À la différence de nombreuses agences, chez Churchill, nous comprenons l’importance capitale de l’arborescence SXO. Nos consultants SEO internes travaillent en étroite collaboration avec nos UX designers pour développer des structures de site qui répondent à la fois aux exigences des moteurs de recherche et aux besoins des utilisateurs finaux. Cette synergie unique nous permet de déployer des stratégies SXO efficaces, souvent méconnues par nos concurrents, offrant à nos clients un avantage compétitif indéniable sur le marché.
L’adoption d’une arborescence SXO n’est pas seulement une bonne pratique ; elle est indispensable pour les entreprises visant l’excellence à la fois en SEO et en UX. Chez Churchill, cette double compétence nous positionne comme un partenaire privilégié pour les marques cherchant à optimiser leur présence en ligne de la manière la plus efficace et intégrée possible.
La diversité et l’innovation dans les menus de site web peuvent transformer une simple navigation en une expérience immersive et mémorable pour les utilisateurs. En examinant des exemples inspirants de menus web, nous pouvons tirer des leçons précieuses sur la manière dont des designs uniques peuvent améliorer l’engagement et la satisfaction des utilisateurs. Voici une exploration de certains des menus les plus innovants et de leur mise en œuvre.
Menus plein écran et menus sidebar :

Des sites comme Pier 70 et GINTO Hotel illustrent magnifiquement l’utilisation de menus plein écran qui captivent l’attention dès le premier clic. Ces menus transforment l’écran entier en une toile interactive, où chaque option de navigation est présentée de manière artistique. Cette approche offre non seulement un impact visuel fort mais permet également de simplifier la navigation en réduisant les distractions. Sandbox Films adopte une approche similaire, utilisant un menu sidebar qui combine esthétique et fonctionnalité, offrant aux visiteurs une expérience de navigation fluide et intuitive.
Ces designs favorisent une immersion totale de l’utilisateur dans l’univers du site, rendant la navigation non seulement fonctionnelle mais également partie intégrante de l’expérience globale du site.
La comparaison entre les menus minimalistes et les méga menus révèle deux philosophies de design distinctes, chacune avec ses avantages et inconvénients.
Menus minimalistes :

Behance est un parfait exemple de l’approche minimaliste, où la simplicité règne. En limitant les options de navigation et en privilégiant un design épuré, Behance facilite la concentration des utilisateurs sur le contenu principal, tout en rendant l’interface globale plus légère et plus rapide à charger. L’avantage de cette approche réside dans sa capacité à offrir une expérience utilisateur claire et sans encombrement, ce qui est particulièrement apprécié dans les environnements où la clarté et la rapidité sont primordiales.
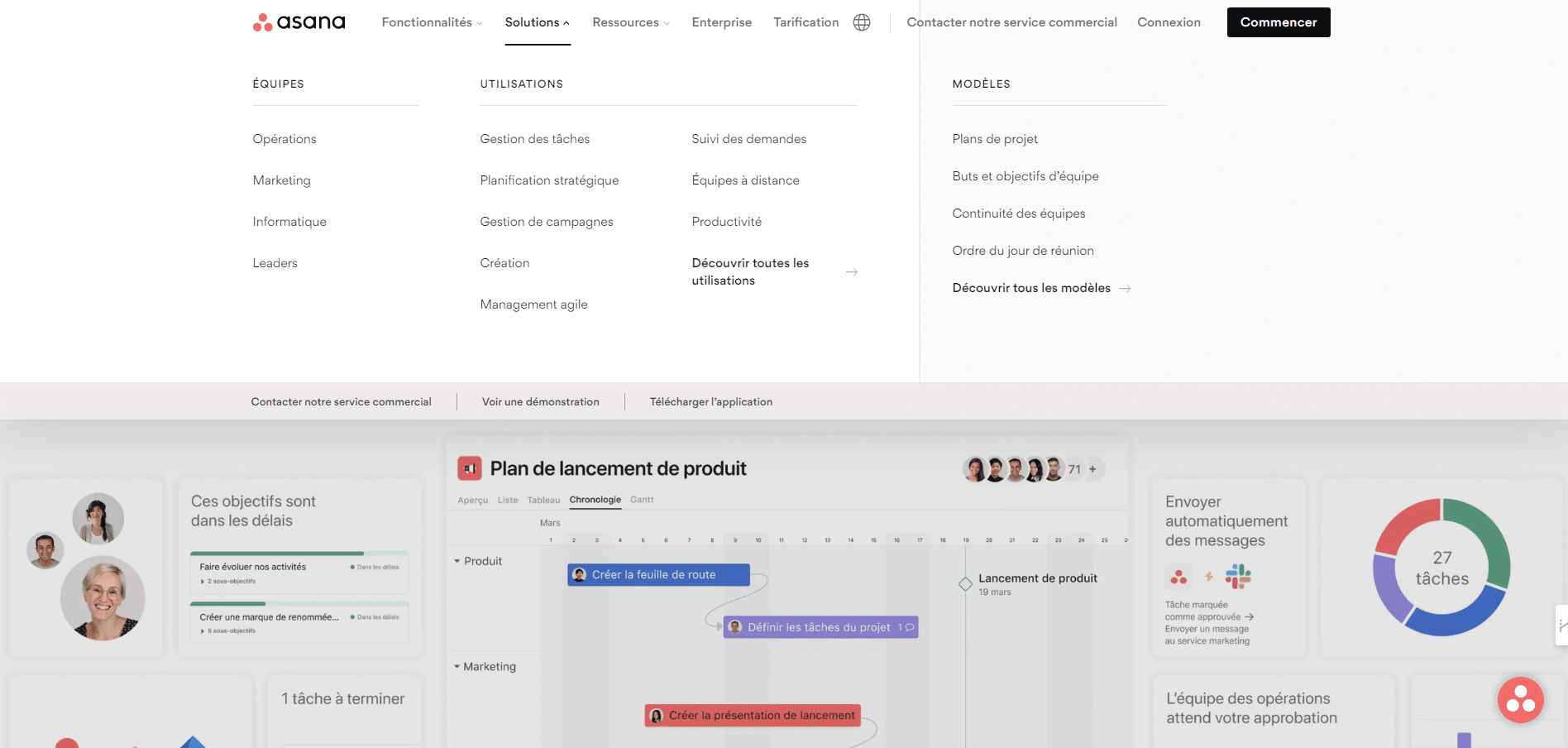
Mégas menus :

À l’opposé, les méga menus d’Asana présentent une structure riche et complexe, offrant un aperçu instantané de tout ce que le site a à offrir. Ce type de menu est particulièrement utile pour les sites avec une vaste gamme de services ou de produits, car il permet aux utilisateurs de voir l’étendue des options disponibles sans avoir à naviguer profondément dans le site. Bien que les méga menus puissent parfois sembler intimidants en raison de leur taille, ils sont inestimables pour une exploration rapide et efficace du contenu.
Le choix entre un menu minimaliste et un méga menu, ou l’adoption d’approches plus innovantes comme les menus plein écran et sidebar, devrait être guidé par les objectifs du site et les préférences de l’audience cible. Que l’on cherche à impressionner par une esthétique audacieuse ou à simplifier l’expérience utilisateur avec un design épuré, ces exemples montrent qu’il existe une multitude de façons d’engager les visiteurs dès leur première interaction avec le menu du site. En fin de compte, un menu bien conçu est un outil puissant pour améliorer l’expérience utilisateur, favoriser l’engagement et souligner l’identité unique d’un site web.
En conclusion, le design et le choix du type de menu pour votre site web transcendent la simple esthétique pour toucher au cœur de l’expérience utilisateur, la facilité de navigation, et l’efficacité de votre présence en ligne. La décision de choisir le menu idéal doit être guidée par une compréhension approfondie de l’architecture de votre contenu, vos ambitions commerciales, et les exigences uniques de votre audience.
Intégrer les meilleures pratiques de conception – telles que la clarté, la concision, et la cohérence – rend vos menus non seulement intuitifs mais aussi accessibles, en veillant à leur réactivité sur une multitude de dispositifs, y compris les smartphones et les tablettes. L’inclusion stratégique d’éléments SEO au sein de votre architecture de menu, tels que la mise en œuvre d’une arborescence SXO optimisée pour le référencement et l’expérience utilisateur, ne fera qu’amplifier votre visibilité sur les moteurs de recherche.
Le menu de votre site ne sert pas uniquement de boussole pour la navigation; il est un pilier de l’expérience globale de l’utilisateur, guidant vos visiteurs à travers votre site de façon logique et intuitive. Cela leur permet non seulement de découvrir rapidement les informations qu’ils recherchent mais aussi d’interagir avec votre contenu de façon significative. En intégrant la sagesse du design UX, l’expertise SEO, et une profonde compréhension des besoins de votre public cible, vous établirez les fondations d’une expérience utilisateur sans pareil, propice à l’engagement et à la conversion.
Les équipes chez Churchill comprennent l’importance de cette synergie et offrent l’expertise nécessaire pour créer des menus qui non seulement répondent aux attentes des utilisateurs mais les surpassent, assurant ainsi que chaque choix contribue à une stratégie globale cohérente et performante.
Investir dans une conception de menu réfléchie est investir dans le succès de votre site web. En suivant ces orientations et en choisissant le type de menu qui résonne le plus avec les objectifs et l’esprit de votre site, vous créez une porte d’entrée invitante et efficace pour vos visiteurs, marquant le début d’une expérience utilisateur exceptionnelle qui stimule l’engagement et facilite la conversion.

L’importance d’une charte graphique pour votre marque Créer une charte graphique est indispensable pour établir une identité visuelle cohérente et reconnaissable....

En 2024, près de 70% des recherches en ligne sont effectuées sur des appareils mobiles, comparé à environ 30% sur desktop....

Une refonte graphique peut booster votre site web et votre image de marque. Apprenez les 8 étapes pour la réussir et...
Optimisez votre stratégie digitale grâce à des solutions personnalisées. Notre expertise en refonte de site vous accompagne pour atteindre vos objectifs avec efficacité et innovation. Profitez d’un accompagnement sur-mesure pour faire de votre présence en ligne un véritable atout.