Installer et paramétrer Google Tag Manager (GTM) sur WordPress

Vous avez utilisé le CMS WordPress pour créer votre site web ? Vous avez probablement déjà installé Google Analytics. Cependant, cela ne suffit pas : en effet, Google Analytics ne permet pas de suivre les conversions sur votre site web WordPress. C’est à ce moment que Google Tag Manager (GTM) trouve toute son utilité. En effet, GTM vous permettra de suivre, avec précision, ce que font vos visiteurs sur votre site web. Dans cet article, nous allons vous détailler, étape par étape, comment installer Google Tag Manager sur votre site WordPress de deux manières différentes : à l’aide d’un plugin ou manuellement pour les plus téméraires. C’est parti !
Google Tag Manager (GTM), qu’est-ce que c’est ?
Google Tag Manager (GTM) est un outil gratuit de Google qui vous permet d’ajouter, de mettre à jour et de gérer des extraits de code, appelés balises, sur votre site WordPress.
Les propriétaires de sites web ont souvent besoin d’ajouter plusieurs extraits de code pour suivre leurs conversions, les soumissions de formulaires, les clics sur les liens et recueillir d’autres données Analytics. Avec Google Tag Manager (GTM), vous pouvez facilement ajouter et gérer tous ces scripts à partir d’un seul tableau de bord.
Il existe des modèles de balises intégrés pour Google Analytics, Google Ads, Google Optimize, WooCommerce ou encore Google AdSense. Le gestionnaire de balises fonctionne également avec plusieurs plateformes analytics et de suivi tierces.
Comment installer Google Tag Manager sur votre site WordPress à l’aide d’un plugin ?
Maintenant que vous comprenez mieux l’utilité d’utiliser Google Tag Manager, voyons comment l’installer sur votre site WordPress à l’aide d’un plugin :
Étape 1 : Création d’un compte Google Tag Manager
Pour commencer, rendez-vous sur la plateforme Google Tag Manager pour créer un compte. Cliquez sur le bouton « Démarrer gratuitement ». (Vous devez avoir un compte Google pour pouvoir commencer).
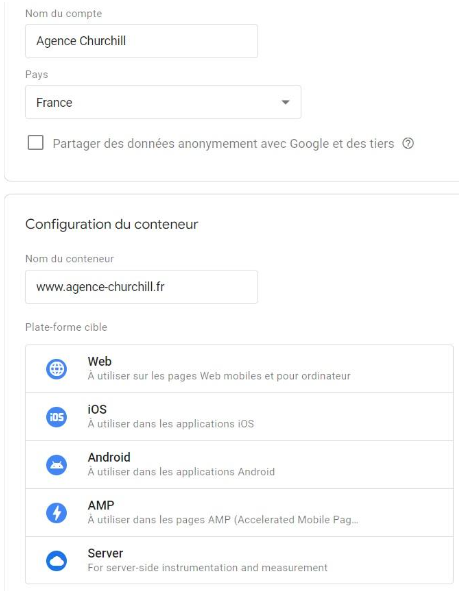
Vous serez redirigé vers une page de création de compte. Vous devrez alors remplir plusieurs champs :
- Nom du compte : par exemple, saisissez le nom de votre entreprise.
- Votre pays de résidence,
- Nom du conteneur : Remplissez l’adresse de votre site web. Pour information, le conteneur est un morceau de code (snippet) qui contiendra toutes les balises que vous aurez créées par la suite, avec GTM.
- Plate-forme cible : Il s’agit de la plateforme sur laquelle les balises seront ajoutées. Pour un site WordPress, choisissez Web. Notez que vous pouvez également utiliser GTM sur des applications mobiles.
Lorsque tous les champs sont remplis, cliquez sur le bouton Créer, puis acceptez les conditions d’utilisation de Google Tag Manager (GTM).
Dans l’étape suivante, une fenêtre apparait et GTM vous proposera d’ajouter manuellement deux éléments de code :
Le premier code doit être intégré dans la balise <head> de votre page (si possible, le plus haut possible afin d’optimiser le déclenchement de la balise GTM). Le second, dans la balise <body> de votre site WordPress, juste après l’ouverture de la balise.
Ne vous inquiétez pas : si vous n’êtes pas sûr de vous, l’utilisation d’un plugin WordPress Google Tag Manager vous aidera à réaliser cette tâche.
Étape 2 : Installation du plugin Google Tag Manager sur votre site WordPress
Pour installer l’extension, rendez-vous dans le back office de votre site WordPress et ajoutez l’un des nombreux plugins spécifiquement conçus pour Google Tag Manager. L’extension la plus populaire pour ce type de tâche est GTM4WP.
Une fois l’extension GTM téléchargée et installée, vous devrez effectuer deux réglages dans l’onglet Général du plugin :
- L’ajout de votre identifiant Google Tag Manager.
- Le choix du placement du code de la deuxième partie de votre conteneur (Container code placement). Rappelez-vous, il s’agit du fameux morceau de code que GTM vous a suggéré d’insérer manuellement après la balise <body>. Par défaut, notre plugin l’ajoutera dans le pied de page. Ce n’est pas recommandé par Google, mais cela fonctionnera dans la plupart des cas.
Terminez en cliquant sur le bouton Enregistrer les modifications. Votre site WordPress est maintenant prêt à recevoir votre premier tag.
Comment installer Google Tag Manager sur votre site WordPress, sans plugin ?
Pour commencer, sauvegardez votre site web WordPress (fichiers + base de données). De nombreux plugins vous permettent de le faire.
Ensuite, n’oubliez pas : Google Tag Manager vous demandera d’installer deux petits extraits de code sur votre site web. L’un doit être placé dans la balise <head>. L’autre doit être placé dans la balise <body>.
Tous les thèmes WordPress nous fournissent un hook (un script PHP) qui nous permet d’écrire dans la balise <head>. C’est ce crochet qui est utilisé pour écrire la balise <link> en charge de charger notre feuille de style, par exemple. Sans ce crochet, nous n’aurions pas de style personnalisé pour nos sites web !
Mais le crochet (et la fonction outil correspondante) permettant d’écrire juste après la balise <body> n’est que très récent. Il est donc possible que votre thème ne l’intègre pas s’il n’a pas été mis à jour depuis un certain temps.
Vérifier si vous pouvez placer votre snippet sur votre site WordPress
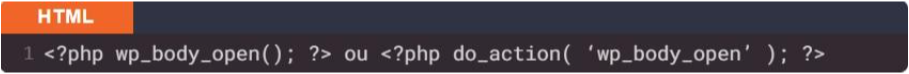
Vous devez d’abord vérifier que votre thème vous permet d’héberger le snippet correspondant. Tout se passe dans le fichier header.php. C’est dans ce fichier que la balise <body> est ouverte. Il suffit de vérifier la présence de la fonction wp_body_open(), ou du hook du même nom.
Si, juste après la balise <body> d’ouverture, vous trouvez une ligne comme :
Alors tout est ok, vous pouvez vous greffer à cet endroit pour insérer le snippet fourni par Google.
Insérer vos extraits de code sur votre site WordPress
Pour insérer vos extraits de code, recherchez « wp_body_open » et « wp_head ».
Dans le fichier functions.php de votre thème enfant, copiez et collez les extraits de code ci-dessous entre les balises PHP <?php et ?> :
Et voilà, vos extraits de code sont désormais placés sur votre site WordPress et vous êtes maintenant prêt à suivre les conversions sur votre site grâce à Google Tag Manager.