7 outils pour créer son arborescence de site web
- 1/DÉFINITION : ARBORESCENCE D’UN SITE WEB
- 2/7 OUTILS POUR CRÉER SON ARBORESCENCE
- a.MindMeister
- b.Miro
- c.GlooMaps
- d.Octopus.do
- e.Slickplan
- f.Dynomapper
- g.FlowMapp
- 3/L'IMPACT DE L’ARBORESCENCE SUR L’UX, LE SEO ET LA REFONTE DE SITE WEB
- a.Impact sur l’UX
- b.Impact sur le référencement naturel (SEO)
- c.Impact lors d'une refonte de site
- 4/COMMENT CRÉER VOTRE ARBORESCENCE DE SITE WEB
- a.Recherche de mots-clés pertinents
- b.Organisation et structuration
- c.URL optimisée
- d.Conseils pour le codage
- e.Navigation et maillage interne
- 5/EXEMPLE D’ARBORESCENCE D’UN SITE WEB

Découvrez 7 outils pour créer une arborescence de site web efficace, Améliorez l’expérience utilisateur et le référencement naturel en adoptant ces solutions spécialement conçues pour l’étape clé de la refonte de votre site web.
La conception d’une arborescence de site web représente un défi crucial pour les entreprises. En effet, cette structure, bien plus qu’une simple organisation de pages, est la véritable colonne vertébrale d’un site, essentielle à la fois pour l’expérience utilisateur (UX), le référencement naturel (SEO) et lors d’une refonte de site web. Cependant, choisir les outils adéquats pour cette tâche peut s’avérer complexe, surtout face à la diversité des options disponibles. Dans cet article, nous vous proposerons 7 outils offrant une flexibilité précieuse : des fonctionnalités de base gratuites et des options avancées payantes, permettant aux utilisateurs de les tester avant tout investissement.
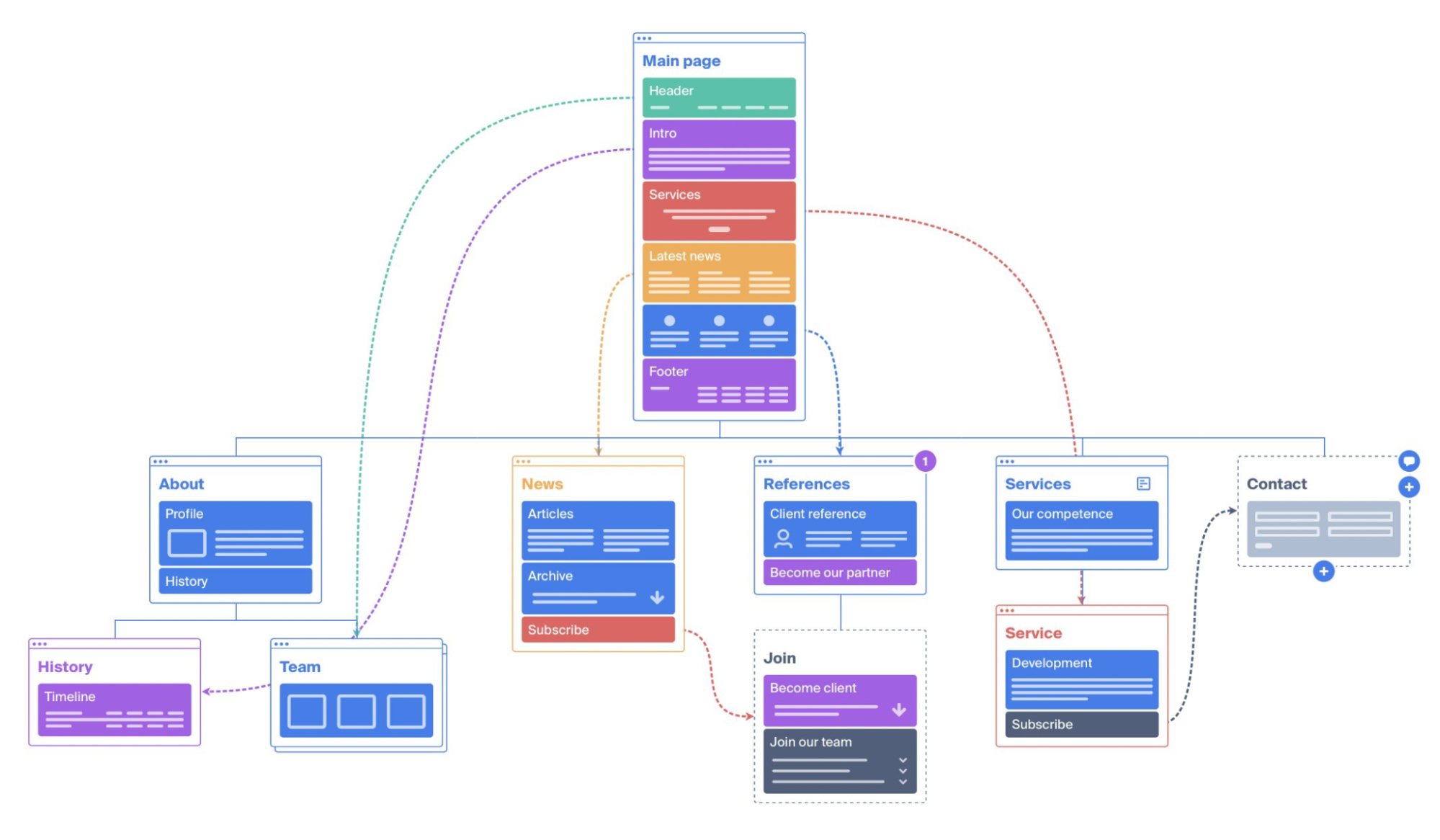
DÉFINITION : ARBORESCENCE D’UN SITE WEB
L’arborescence d’un site web est la structure organisée de toutes ses pages. Elle joue un rôle fondamental, agissant comme fondation du site. Cette structure détermine comment les pages et le contenu sont hiérarchisés et interconnectés, influençant directement la façon dont les visiteurs naviguent et interagissent avec le site. Une arborescence claire et logique permet aux visiteurs de se repérer facilement, trouvant rapidement l’information ou le service qu’ils recherchent.
Dans le processus de refonte d’un site web, l’arborescence prend une importance particulière. Cela nous offre l’opportunité de l’optimiser pour qu’elle réponde mieux aux objectifs actuels du site et aux besoins de son public cible. Cela implique souvent de simplifier la navigation, d’éliminer les pages redondantes ou peu performantes, et de mettre en évidence les sections les plus importantes.
7 OUTILS POUR CRÉER SON ARBORESCENCE
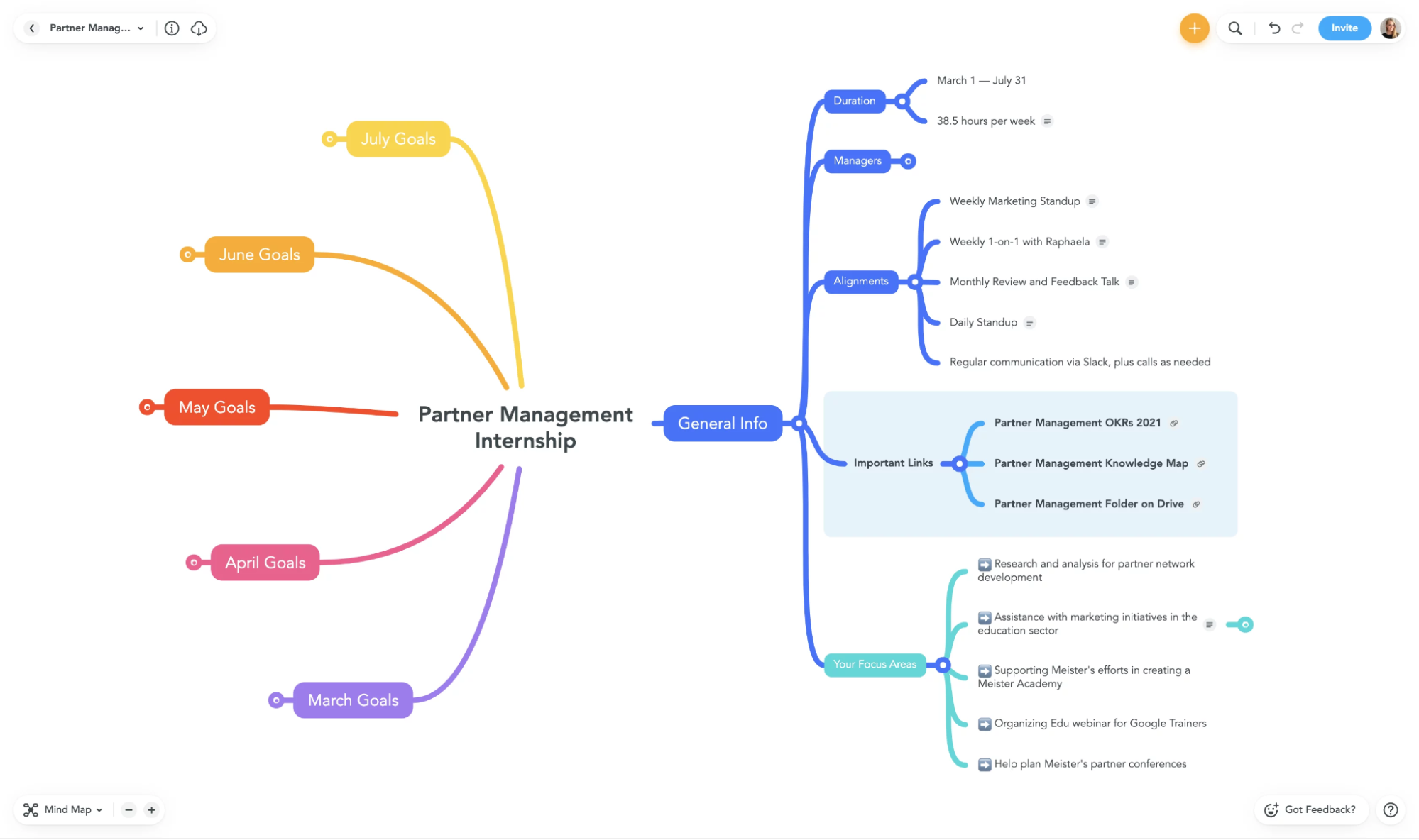
MindMeister
Cet outil de mind mapping est idéal pour brainstormer et visualiser l’arborescence de votre site. Il permet de créer des cartes mentales collaboratives, facilitant la réflexion en équipe sur la structure du site. MindMeister est particulièrement utile pour organiser vos idées et planifier la structure de contenu de manière visuelle et interactive.
- Basique: Gratuit
- Personal: $6 par utilisateur/mois
- Pro: $10 par utilisateur/mois
- Business: $15 par utilisateur/mois

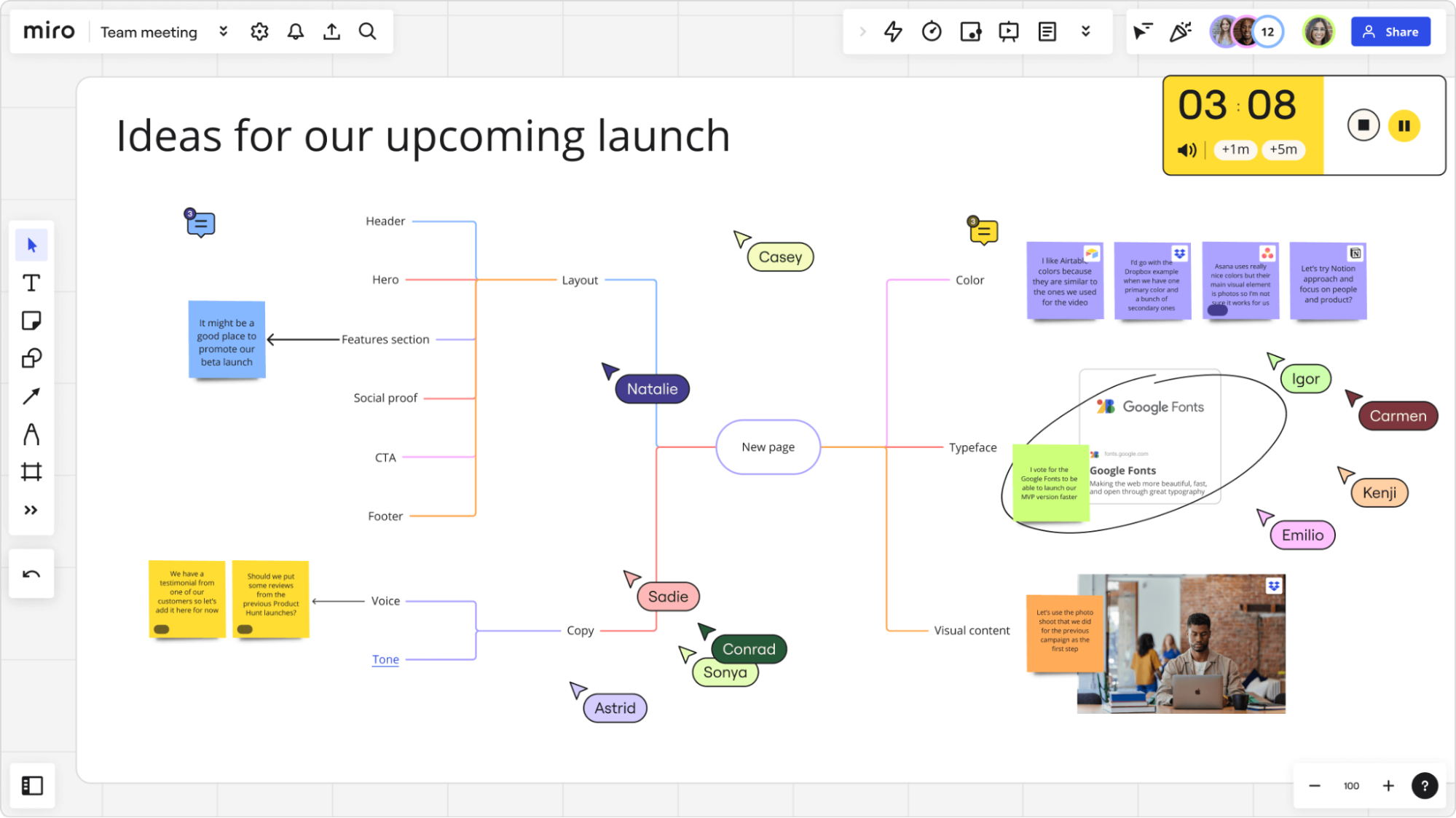
Miro
Miro est un tableau blanc virtuel qui offre une flexibilité remarquable pour la planification de l’arborescence. Avec ses fonctionnalités de collaboration en temps réel, il est parfait pour les équipes distantes. Miro aide à visualiser la structure du site, à organiser les idées et à créer des wireframes interactifs.
- Basique: Gratuit
- Starter: $8 par membre/mois
- Business: $16 par membre/mois
- Enterprise: Prix sur demande

GlooMaps
Simple et direct, GlooMaps est idéal pour créer rapidement des cartes de site visuelles. Il est particulièrement adapté pour les projets à petite échelle ou pour ceux qui débutent dans la conception web. Sa facilité d’utilisation en fait un choix populaire pour esquisser une arborescence de site internet sans complexité excessive.
- Basique: Gratuit

Octopus.do
Octopus.do se distingue par sa capacité à visualiser à la fois l’arborescence et le design du site. Cet outil est utile pour créer des sitemaps visuels et des wireframes, permettant de voir comment la structure du site internet se traduit en termes de design et d’expérience utilisateur.
- Pro: $10 par mois
- Team: $14 par utilisateur/mois

Slickplan
Un outil complet pour la planification de sites web, Slickplan offre des fonctionnalités pour créer des sitemaps, planifier le contenu et même concevoir des wireframes. Il est particulièrement utile pour les projets plus complexes, offrant une intégration avec d’autres outils et plateformes.
- Basic: $10.79 par mois
- Pro: $31.49 par mois
- Team: $62.99 par mois
- Agency: $103.49 par mois

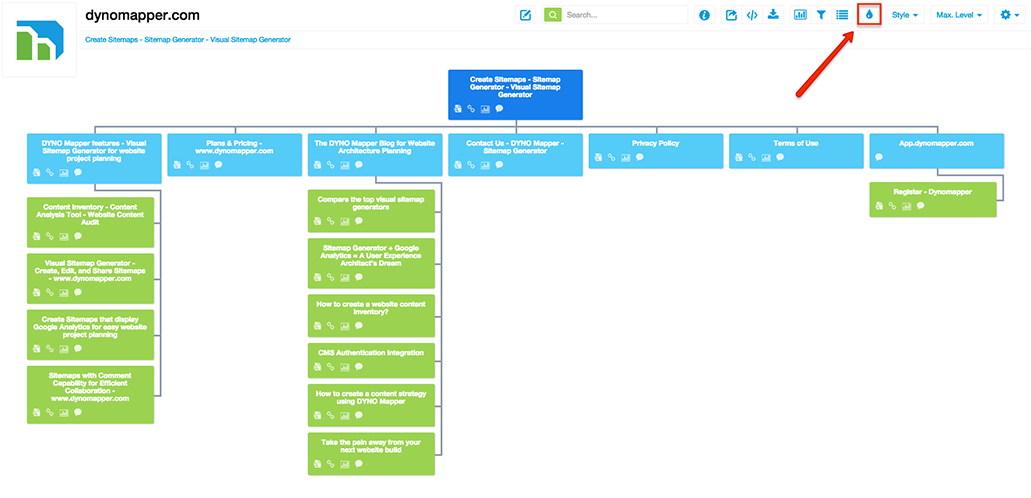
Dynomapper
Dynomapper se spécialise dans la création de sitemaps interactifs et la visualisation de l’architecture de contenu. Il offre des fonctionnalités avancées comme le suivi de l’analytique et l’intégration avec Google Analytics, ce qui est idéal pour les sites existants en cours de refonte.
- Starter: $49/mois
- Standard: $99/mois
- Organization: $360/mois

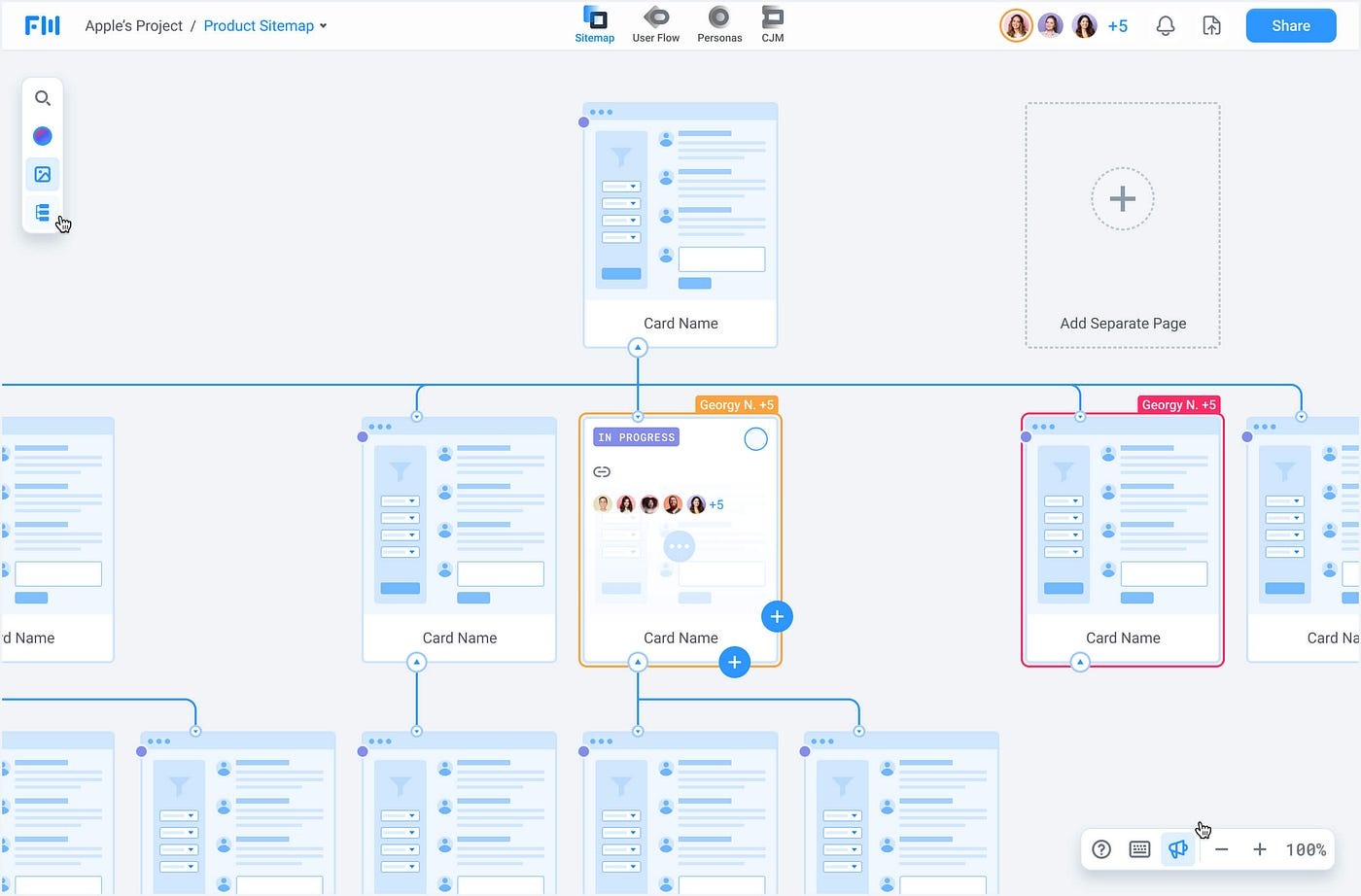
FlowMapp
FlowMapp est un outil polyvalent qui combine la création de sitemaps, la planification de contenu et la création de personas. Il est particulièrement adapté pour les projets centrés sur l’UX, aidant à aligner la structure du site internet avec les parcours clients.
- Basique: Gratuit
- Pro: $8.80/mois
- Team: $27.50/mois
- Agency: $99/mois

L’IMPACT DE L’ARBORESCENCE SUR L’UX, LE SEO ET LA REFONTE DE SITE WEB
Impact sur l’UX
L’arborescence de site web est un pilier de l’expérience utilisateur. Une structure bien pensée et intuitive facilite la navigation, permettant aux visiteurs de trouver aisément l’information recherchée. Cela est particulièrement crucial dans un monde numérique où la patience des internautes est limitée. Une arborescence claire réduit la confusion et la frustration, augmentant ainsi la satisfaction des visiteurs et leur probabilité de retour sur le site. En outre, une bonne arborescence prend en compte les différents parcours clients, en anticipant leurs besoins et en leur offrant des chemins de navigation logiques et personnalisés. Cela crée une expérience plus engageante et mémorable, essentielle pour fidéliser les visiteurs et renforcer la marque.
Impact sur le référencement naturel (SEO)
L’arborescence de site a un impact direct sur le SEO. Une structure logique et hiérarchisée facilite le travail des moteurs de recherche pour crawler et indexer le site. Cela permet une meilleure compréhension du contenu et de sa pertinence par rapport aux requêtes. Une arborescence optimisée aide à organiser le contenu autour de mots-clés stratégiques, améliorant ainsi la visibilité du site sur les moteurs de recherche. De plus, une bonne structure de site favorise le maillage interne, permettant de distribuer l’autorité de page de manière efficace et d’améliorer le classement des pages individuelles. En fin de compte, une arborescence bien conçue est un atout majeur pour atteindre une meilleure position dans les résultats de recherche et attirer un trafic qualifié.
Impact lors d’une refonte de site
La refonte d’un site web est l’occasion idéale pour revoir et améliorer l’arborescence. Cette étape permet de réaligner la structure du site avec les objectifs commerciaux actuels et les attentes des utilisateurs. Une refonte offre la chance de corriger les erreurs structurelles passées, d’éliminer le contenu obsolète et de simplifier la navigation. Cela implique souvent de repenser la hiérarchie des pages, de revoir les catégories et sous-catégories, et d’intégrer de nouvelles sections ou fonctionnalités. Une arborescence optimisée lors d’une refonte peut significativement améliorer l’expérience utilisateur et le SEO, rendant le site plus attrayant, fonctionnel et performant. C’est un investissement stratégique qui peut transformer la perception du site par les utilisateurs et les moteurs de recherche, contribuant ainsi au succès et à la croissance de l’entreprise en ligne.
COMMENT CRÉER VOTRE ARBORESCENCE DE SITE WEB
Recherche de mots-clés pertinents
La recherche de mots-clés est la pierre angulaire de toute stratégie de contenu efficace. Commencez par utiliser des outils comme Google Keyword Planner, SEMrush ou Ahrefs pour identifier les termes et phrases que votre public cible utilise dans ses recherches. Analysez la concurrence, la pertinence et le volume de recherche de ces mots-clés. Cette étape est cruciale pour comprendre les besoins et les comportements de votre audience. Intégrez ces mots-clés dans votre arborescence de manière stratégique, en veillant à ce qu’ils correspondent aux thèmes de vos principales catégories et sous-catégories. Cela améliorera non seulement l’expérience utilisateur mais aussi la visibilité de votre site sur les moteurs de recherche.
Organisation et structuration
Après avoir identifié vos mots-clés, organisez votre contenu en catégories principales et sous-catégories. Par exemple, pour un site de e-commerce de vêtements, vous pourriez avoir des catégories principales comme « Hommes », « Femmes », et « Enfants ». Chaque catégorie principale pourrait ensuite être subdivisée en sous-catégories telles que « Vêtements », « Chaussures », et « Accessoires ». Dans la catégorie « Vêtements », vous pourriez avoir des pages supplémentaires comme « T-shirts », « Jeans » et « Robes ». Cette structuration doit être intuitive et refléter la manière dont les visiteurs pensent et recherchent des produits. La gestion de la profondeur des pages est essentielle : une structure trop complexe peut décourager les clients. Adoptez une approche « à plat » lorsque cela est possible, en limitant le nombre de niveaux de navigation pour faciliter l’accès rapide à l’information.
URL optimisée
Les URL doivent être structurées de manière à refléter l’arborescence de votre site. Par exemple, pour le site de e-commerce mentionné ci-dessus, une URL optimisée pour la catégorie « Robes » sous « Femmes » pourrait être : www.exempleboutique.com/femmes/vetements/robes. Cette URL est descriptive, contient des mots-clés pertinents et suit la hiérarchie de l’arborescence du site. Évitez les URL longues et complexes ; optez plutôt pour des URL courtes et descriptives. Utilisez des tirets pour séparer les mots dans les URL, ce qui les rend plus lisibles pour les internautes et les moteurs de recherche.
Conseils pour le codage
Le codage de votre site doit être propre, bien organisé et conforme aux standards du web. Utilisez HTML5 et CSS3 pour une meilleure compatibilité et accessibilité. Assurez-vous que votre site est responsive, c’est-à-dire qu’il s’adapte à tous les types d’écrans et de dispositifs. Utilisez des balises de titre et des méta-descriptions optimisées pour chaque page. Intégrez des balises d’en-tête (H1, H2, H3) pour structurer votre contenu de manière hiérarchique. Cela facilite la lecture pour les internautes et les moteurs de recherche.
Navigation et maillage interne
Les éléments de navigation comme les menus, les fils d’Ariane et les liens internes jouent un rôle clé dans l’expérience utilisateur et le SEO. Un menu de navigation clair et bien organisé guide les visiteurs à travers votre site. Les fils d’Ariane aident, eux, à comprendre leur emplacement actuel sur le site et à naviguer facilement vers des niveaux supérieurs. Un maillage interne efficace, avec des liens pertinents entre les pages, renforce l’autorité de votre site et améliore le classement des pages individuelles. Utilisez des ancres de texte descriptives pour les liens internes et veillez à ce qu’ils soient pertinents pour le contexte de la page.
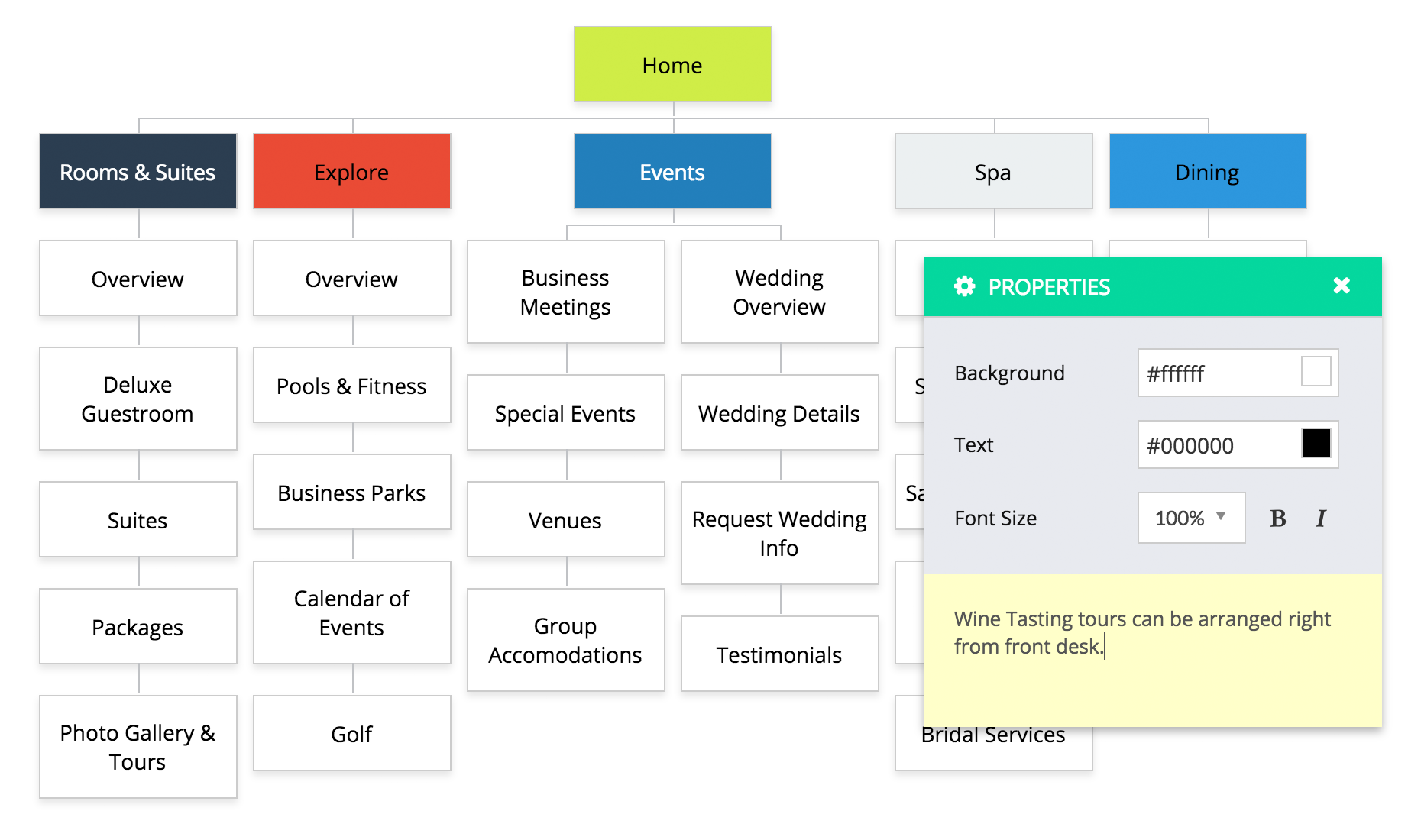
EXEMPLE D’ARBORESCENCE D’UN SITE WEB
Page d’accueil
- Menu d’en-tête contenant “Catégories principales” / “Blog de voyages” / “Guides de destinations” / “Informations complémentaires”.
Catégories principales
Destinations
- En tête de la barre de navigation principale.
- Sous-catégories pour chaque continent ou pays, comme Europe, Asie, Amériques, avec des pages dédiées pour chaque destination.
- Pages produits pour chaque destination.
Types de voyages
- Accessible depuis la barre de navigation.
- Sous-catégories telles que Aventures, Séjours en famille, Voyages de luxe, chacune avec des offres et des itinéraires spécifiques.
- Pages Produits pour Chaque Type de Voyage
Offres spéciales
- Un lien dans la barre de navigation principale pour les promotions et les offres de dernière minute.
- Pages Produits pour les Offres Spéciales
Blog de voyage
- Conseils de Voyage
- Articles et guides sur la préparation de voyages.
- Récits de Voyageurs
- Expériences partagées par d’autres voyageurs.
Guides de destination
- Informations détaillées sur des destinations spécifiques.
Informations complémentaires
- À propos de nous
- Histoire de l’agence, équipe, et mission, accessible via la barre de navigation ou le pied de page.
- FAQ
- Questions fréquemment posées, situées dans le pied de page ou via un lien dans la barre de navigation.
- Contact
- Informations de contact et formulaire, accessible via le pied de page ou un lien dans la barre de navigation.
Footer
- Informations diverses
- Mentions légales, gestion des cookies, adresse, numéro de téléphone, réseaux sociaux.



