Growth-Driven Design : Définition, Fonctionnement & Applications

Le Growth-Driven Design vous permet d’optimiser votre temps et vos ressources grâce aux tests et itérations continues. Votre site est mis en ligne et rentable plus rapidement qu’un site conçu de façon traditionnelle, pour un coût réduit de 50 %.
Le Growth-Driven Design est une méthodologie HubSpot pour la conception et le développement de sites web. Cette méthodologie minimise les pertes de temps et les gaspillages liés à la conception et au développement traditionnels, car la mise en ligne se fait beaucoup plus rapidement. L’efficacité de ce système réside dans les tests, les itérations et les améliorations basées sur les connaissances acquises à partir des datas récoltées sur une période donnée (généralement de 11 mois). Dans cet article, nous allons vous expliquer en détail ce qu’est le growth-driven design et pourquoi est-il si important.
Définition du growth-driven design
Le growth-driven design, ou GDD, est une méthode de conception et de développement d’un site internet. Elle consiste à utiliser des données réelles sur les clients pour optimiser le site Internet grâce à des cycles d’amélioration continue. Le processus de conception traditionnel est imparfait, car il implique souvent un coût initial élevé et un engagement important en termes de temps et de ressources.
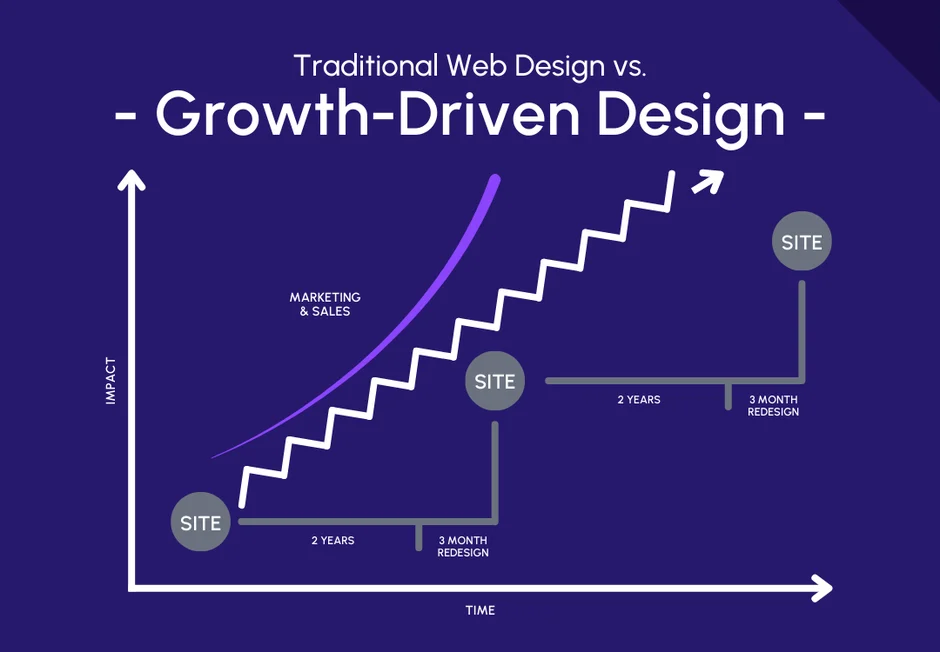
En outre, la plupart des sites ne font l’objet d’aucune mise à jour majeure pendant deux ans ou plus. Or, si une trop grande partie de votre site reste statique, votre référencement naturel en pâtira et les visiteurs pourraient ne plus vous faire confiance.
Cette méthode aborde donc la conception de sites sous un angle différent. Il évite tous les risques inhérents au processus traditionnel de design en adoptant une approche systématique qui raccourcit le délai de mise en ligne. Il exige de rechercher, de tester et d’apprendre en permanence comment les visiteurs utilisent votre site afin d’élaborer un programme d’amélioration continue de celui-ci.
Le growth-driven design est étroitement intégré au marketing et aux ventes au sein d’une entreprise. Ce que vous apprenez sur les visiteurs contribue à informer et à améliorer les stratégies et tactiques marketing et commerciales – et vice versa. L’agence de webdesign Churchill utilise d’ailleurs cette méthode.
Growth-driven design vs. design « classique » de sites Internet
Ceux qui refusent d’abandonner la conception traditionnelle vous diront forcément que leur méthode est la bonne. C’est également le cas pour ceux promouvant activement le growth-driven design. Cependant, la différence majeure est que le GDD s’appuie sur des datas, des résultats et des statistiques qui prouvent qu’il s’agit de l’approche la plus intelligente. Voyons tout cela plus en détail.
La conception traditionnelle d’un site Internet consiste à créer un design sur une période de plusieurs semaines voire de plusieurs mois. Il faut ensuite construire ce site puis, le jour de la mise en ligne, s’assurer qu’il fonctionne exactement comme vous l’espériez.
Cependant, cette approche peut poser un problème. Pourquoi ? Car les professionnels confient à leur site le soin de représenter l’ensemble de leur entreprise. Le droit à l’erreur est donc presque inexistant. C’est donc un pari énorme. Il faut penser aux coûts initiaux, au dépassement du budget, aux délais toujours plus serrés à respecter, au résultat final, etc.
Votre site est votre premier atout marketing, il doit donc être de qualité et sans erreur. Il est important de noter qu’une étude de Francenum a révélé en 2021 que 60 % des entreprises ne mettent pas à jour leur site web plus d’une fois par mois, tandis que 10 % le font tous les jours. Cela souligne l’importance de maintenir et d’améliorer régulièrement les sites web pour rester compétitif dans le monde numérique actuel.
Le growth-driven design, en revanche, est une approche plus méthodique. Bien que le développement traditionnel de sites soit « plus rapide » sur le papier, les clients adoptant le design growth-driven bénéficient d’un délai de rentabilité plus court. Par exemple, le lancement d’un site « Launch Pad » (nous y reviendrons plus tard) prend en moyenne seulement 60 jours à partir d’une réunion initiale de lancement et qu’il est optimisé avec des données réelles, contre 108 jours pour un site Internet traditionnel.
En effet, vous avez généralement besoin de moins de pages pour mettre en ligne drivé par la croissance, de sorte que votre nouveau site est opérationnel plus rapidement. Ensuite, vous continuez à apporter des améliorations d’une semaine à l’autre, d’un mois à l’autre, en partant du principe que le site n’est jamais terminé. Vous enregistrez également des données, par exemple les endroits où les internautes sont bloqués, avant d’analyser ces datas et de continuer à modifier la mise en page.
C’est probablement le plus grand changement de mentalité entre les sites web traditionnels et les sites fait grâce au growth-driven design : ceux adoptant la seconde approche sont mis en ligne plus rapidement, mais ils ne sont jamais complètement terminés et ils sont toujours en cours d’optimisation.
Il ne s’agit pas de détruire tout le site et de le recommencer tous les deux ans en fonction des tendances du moment. Avec la création basée sur le GDD, ce sont les données réelles des utilisateurs des dernières semaines qui décident de ce qui change et de ce qui ne change pas, tout simplement.
Comment fonctionne le growth-driven design ?
Le growth-driven design se compose de trois étapes clés :
- La stratégie
- Le lancement
- L’amélioration continue
1. La stratégie
La première étape est la stratégie. C’est là que vous développez une base solide sur laquelle vous pouvez construire votre processus. L’élaboration de votre stratégie passe par quatre étapes clés :
- Définition des objectifs – Quels sont les objectifs de performance que vous essayez d’atteindre avec votre site web ? Et quel sera l’impact sur les objectifs marketing globaux ?
- Élaboration d’un buyer persona – Qui voulez-vous attirer sur votre site web ? Si vous avez investi dans l’inbound marketing, vous disposez déjà de profils d’acheteurs détaillés pour vos clients idéaux. Comme le GDD est axé sur les utilisateurs, vos buyers persona serviront de base à toutes ces activités.
- Audit du site web – Quelles sont les performances de votre site ? Qu’est-ce qui fonctionne bien et moins bien ? Cela permettra d’identifier les possibilités d’amélioration.
- Recherche sur les utilisateurs – Que pouvez-vous apprendre de plus sur la façon dont les visiteurs / utilisateurs utilisent votre site Internet ?
Une fois que vous avez rassemblé toutes ces informations, vous pouvez élaborer une stratégie globale pour l’ensemble de votre site web et une stratégie spécifique pour chaque page clé.
En vous appuyant sur ce que vous avez appris lors de la planification de votre stratégie, vous pouvez dresser une liste de toutes les idées que vous aimeriez inclure dans votre site web, qu’il s’agisse des pages que vous souhaitez inclure, des caractéristiques et des fonctionnalités spécifiques ou des éléments de conception.
Faites un remue-méninges de tout ce qui vous passe par la tête. Et ne vous arrêtez pas au site existant. Pensez à tout ce que vous allez inclure pour atteindre vos objectifs si l’argent, le temps et les compétences n’étaient pas un problème. Une bonne liste de souhaits peut contenir entre 50 et 150 éléments.
2. Site de lancement ou Launchpad Site
L’étape suivante consiste à concevoir et à développer les principales pages de votre site web. Par exemple, tous les sites doivent comporter une page d’accueil, des pages consacrées aux produits ou aux services, ainsi qu’une page « à propos ». C’est ce qu’on appelle le site de lancement ou launchpad site.
Le site de lancement doit être prêt et opérationnel assez rapidement. N’oubliez pas qu’il ne sera pas définitif. Essayez de ne pas vous perdre dans l’analyse, les caractéristiques et le contenu lorsque vous créez votre site de lancement. Il n’est pas nécessaire qu’il soit parfait à ce stade. L’idée est de le faire connaître et de disposer d’une base solide pour l’améliorer en permanence.
Comment décider de ce qui doit figurer sur le site de lancement ? Identifiez les 20 % d’actions qui produiront 80 % de l’impact et de la valeur pour les utilisateurs de votre site. En d’autres termes, identifiez les éléments de votre liste de souhaits qui auront l’impact le plus important avec le moins d’efforts possible.
Il se peut que vous deviez réduire encore davantage votre liste. Dans ce cas, choisissez les éléments qui sont « indispensables ». En cas de doute, demandez-vous pour chaque élément s’il est nécessaire pour le site de lancement ou s’il pourra être intégré un peu plus tard.
Une fois que votre launchpad site est en ligne, vous passez à l’étape des cycles d’amélioration continue.
3. Les améliorations continues
À ce stade, vous avez lancé le nouveau site et recueillez des données sur la façon dont les visiteurs réels interagissent avec celui-ci. Grâce aux tests A/B, aux cartes thermiques, à l’analyse du trafic, etc. vous pouvez déterminer les points à modifier pour améliorer les performances de celui-ci.
À chaque étape, il est essentiel de réfléchir à la manière dont chaque élément apporte de la valeur aux prospects et aux clients qui visitent le site.
- Planifier – Déterminez les actions à mener au cours d’un cycle en comparant les performances actuelles de votre site aux objectifs que vous avez fixés lors de la phase de stratégie.
- Développer – Vous pouvez maintenant commencer à mettre en œuvre vos actions sur le site. Chaque action mise en œuvre doit être considérée comme une expérience visant à déterminer son impact sur les performances du site web, de sorte que tout devra être suivi et mesuré.
- Apprentissage – Par exemple, vous pouvez apprendre que les visiteurs sont plus enclins à lire l’intégralité d’un contenu si le premier paragraphe contient moins de 100 caractères, ou qu’ils sont plus enclins à s’intéresser à un contenu qui comporte plus d’une image.
- Transfert – La dernière étape consiste à transférer toutes les informations utiles à l’ensemble des équipes commerciales et marketing de l’entreprise, afin d’améliorer leur processus.
Une fois que vous avez achevé un cycle avec un ensemble d’actions, il faut repartir du début pour commencer à planifier le cycle suivant, et ainsi de suite.
Avec le GDD, votre site web est considéré comme quelque chose qui peut changer, évoluer et se développer – tout comme votre entreprise.
Les points forts du Growth-driven design
La raison pour laquelle le growth-driven design existe est que la conception traditionnelle des sites web n’est pas optimale. C’est pourquoi l’utilisation du GDD permet d’obtenir des résultats beaucoup plus proches des attentes en utilisant des données réelles. C’est la raison pour laquelle elle présente tant d’avantages.
Grâce à l’approche agile, un site web utilisant la méthodologie GDD n’est jamais obsolète. Vous êtes en mesure de suivre l’évolution rapide des préférences des consommateurs et des clients tout en optimisant votre site web pour vos buyer personas.
- Vous pouvez lancer une toute nouvelle conception en beaucoup moins de temps et pour un coût bien moindre. On estime qu’un site web conçu avec le growth-driven design peut être opérationnel 50 % plus rapidement à un coût 50 % moins élevé qu’un site traditionnel.
- Vous avez la possibilité de mesurer, d’apprendre et d’optimiser votre site sur la base de données réelles. Il n’y a pas de conjecture, contrairement à la méthode traditionnelle qui donne des résultats imprévisibles et repose en grande partie sur des opinions.
- Avec le growth-driven design, vous avez le pouvoir total de modifier et d’ajuster le site Internet. Il ne s’agit pas non plus de changer au hasard la couleur d’un CTA. L’avantage principal est que vous analysez les données des utilisateurs de manière continue. Vous pouvez voir où les utilisateurs sont bloqués, vous pouvez recueillir des commentaires, etc. et, chaque mois, toutes les datas que vous obtenez vous permettent d’apporter des modifications à la conception. Ainsi, au fur et à mesure que leur comportement évolue, votre site web évolue également.
- Il permet d’économiser de l’argent. Comme il n’y a pas d’investissement initial important à faire parce que le coût est réparti sur plusieurs mois, il n’y a pas de véritable « date de fin » pour l’achèvement du site web.
- Vous n’aurez plus jamais de site web obsolète qui se laisse distancer par la concurrence. Encore une fois, ceci est dû au fait que le processus de GDD signifie que votre site web n’est jamais terminé. Il n’est pas nécessaire de procéder à un relookage complet toutes les X années. Le fait que vous apportiez des changements continus signifie que votre site est toujours pertinent, à jour et en avance sur son temps.
Convaincu(e) par les nombreux avantages du Growth-Driven Design ? Faites appel à l’agence Churchill pour concevoir un site optimisé sur-mesure capable de répondre à vos besoins et à ceux de vos clients.