Checklist Webdesign : 7 Étapes pour un site web réussi

La bonne santé d’une entreprise sur le web se mesure par des chiffres. Par exemple, vous pouvez voir exactement combien de personnes arrivent sur votre site, à quel moment et d’où ils proviennent.
Mais, le nombre de visiteurs n’est pas la seule mesure du succès de votre conception web. Ce qui se passe une fois qu’ils arrivent sur votre site a également une grande influence sur le développement de votre entreprise en ligne. Plus les visiteurs restent longtemps sur votre site, plus vous avez de chances de les amener à la conversion.
Mais qu’est-ce qui va les retenir plus longtemps sur votre site ? Un webdesign esthétique et attrayant. Dans cet article, nous allons vous partager la checklist ultime pour un design esthétique ET rentable de votre site web.
Qu’est-ce qui rend un webdesign efficace ?
Un design de site web efficace permet de s’assurer que le site atteint son objectif.
Par exemple, si vous avez un blog, le design doit contribuer à rendre la diffusion du contenu et l’expérience de lecture plus agréables pour les lecteurs.
Cependant, chaque site web nécessite des éléments différents pour rendre son design plus efficace. Voici un tour d’horizon des meilleures pratiques en matière de webdesign :
- Convivialité : Toutes les fonctions et tous les composants doivent être accessibles et faciles à utiliser.
- Structure organisée : L’organisation des pages web doit être logique afin de permettre aux visiteurs de trouver facilement les informations dont ils ont besoin.
- Lisibilité : La typographie, les couleurs et la mise en page doivent rendre le contenu agréable à lire.
- Cohérence esthétique : Toutes les pages doivent utiliser les mêmes éléments de conception pour maintenir l’harmonie visuelle, l’identité de la marque et la facilité d’utilisation.
- Optimisation de la vitesse : Chaque élément de design doit avoir une fonction qui profite à l’utilisateur et à l’objectif du site web. Il ne peut y avoir de redondance qui pourrait avoir un impact sur le temps de chargement et sur vos efforts en matière de SEO.
La checklist ultime du webdesign pour un site web esthétique et rentable
Un projet de webdesign réussi ne se contente pas de donner un aspect attrayant à votre site web, il permet également d’atteindre vos objectifs commerciaux, qu’il s’agisse de conversions ou d’augmentation du trafic. Voici comment faire mouche grâce à cette checklist :
1 – Fixez vos objectifs
Sans objectif précis, votre équipe design ne sera pas en mesure d’élaborer une stratégie adéquate. Supposons, par exemple, qu’elle ait commencé à concevoir un site web sans objectif. Elle a fini par créer un site esthétiquement agréable, mais n’a pas réussi à cibler le bon public. Le design de ce site aboutira-t-il à des conversions ? Certainement pas !
Voici comment clarifier vos objectifs en répondant aux questions suivantes :
- Que fait votre entreprise ? Quelle valeur apportez-vous à vos clients ?
- Quel problème votre site va-t-il résoudre ? Quel est votre objectif final ? S’agit-il d’obtenir un meilleur classement SEO ou d’éduquer vos clients actuels ?
- Qui sont vos concurrents ? En quoi êtes-vous différents d’eux ?
2 – Analysez votre site web existant
Si vous disposez déjà d’un site web, il est préférable de procéder d’abord à une analyse détaillée de celui-ci.
Il peut s’agir d’interroger les utilisateurs pour comprendre leurs parcours, d’organiser une séance de brainstorming avec votre équipe pour connaître leurs suggestions, ou encore de réaliser un audit de la concurrence pour déterminer les éléments et les tendances du site web sur lesquels ils capitalisent. Cela vous aidera à trouver les forces et les faiblesses de votre site actuel et à déterminer ce que vous devez mettre à jour ou modifier lors de la refonte.
Par exemple, au cours de la session de brainstorming, votre représentant du service clientèle vous dira peut-être qu’il a reçu de nombreux commentaires sur les problèmes de navigation sur certaines pages web. Vous pouvez en prendre note et demander à vos designers de s’attaquer à ce problème.
3 – Effectuez des recherches sur vos utilisateurs
Comprendre vos utilisateurs est essentiel pour savoir de quelle manière votre webdesign va les aider à résoudre leurs problèmes ou atteindre les objectifs qu’ils s’étaient fixés.
Une fois que vous en savez davantage sur eux, poursuivez vos recherches pour valider les premières idées auprès de votre public cible. Ils vous fourniront des informations inestimables sur le bon design à adopter. Pour cela, vous pouvez avoir recours à des sondages, des entretiens et des groupes de discussion pour mieux comprendre vos utilisateurs et savoir si votre design répond ou non à leurs besoins spécifiques.
Ces recherches peuvent également être effectuées par des professionnels, comme l’agence Churchill, experte du webdesign.
4 – Planifiez la mise en page de votre site (et faites en sorte qu’il soit responsive)
Commencez par une vue d’ensemble et devenez plus précis au fur et à mesure. Voici comment procéder :
- Votre outil de webdesign vous donnera probablement accès à des templates préconstruits. Commencez par déterminer si vous pouvez personnaliser un modèle ou si vous devez partir de zéro. Parcourez les templates à votre disposition pour évaluer leur qualité et voir s’ils correspondent à la vision que vous souhaitez donner à votre site. Cependant, il est souhaitable de favoriser une conception 100 % sur-mesure qui vous permettra une marge de manœuvre importante dans la création/refonte de votre site web.
- Décidez avec votre équipe de designers les pages qui doivent figurer sur votre site : il peut s’agir de votre page d’accueil, de votre page « À propos », de vos pages produits ou de services ou encore les pages qui serviront au paiement.
- Parcourez quelques sites qui vous paraissent inspirants afin de trouver des idées. Certains modèles de webdesign peuvent également très bien fonctionner pour votre site. Pourquoi ne pas le reproduire ?
- Réalisez (à la volée) une maquette de chaque page, en veillant à ce que les éléments tels que les en-têtes, les menus de navigation, les call-to-action, les formulaires ou encore les pieds de page soient clairs, facilement navigables et respectent les modèles et les codes habituels en matière de design.
5 – Établissez votre image de marque
Votre site Internet doit refléter la vision du produit ou du service que vous vendez.
Utilisez une image de marque cohérente afin que les clients, lorsqu’ils arrivent sur votre page d’accueil, comprennent immédiatement l’aspect et la fonction de votre site. Voici quelques éléments à prendre en compte ABSOLUMENT avant le début du design de votre site :
- Logo : si vous n’avez pas encore de logo, créez-en un pour votre site web. Des sites web comme Canva ou Snappa peuvent vous aider dans cette tâche si vous n’avez pas les compétences et/ou le budget nécessaire.
- Typographie : sélectionnez les polices que vous souhaitez utiliser sur votre site, mais restez simple. Choisissez-en trois au maximum et tenez-vous-en à des polices couramment utilisées pour le web, comme Arial, Verdana et Tahoma. De cette façon, votre site sera facilement lisible et vous éviterez les problèmes d’affichage.
- Palette de couleurs : vous avez probablement déjà choisi les couleurs de votre marque lors de la conception de votre logo. Utilisez les principes de la théorie des couleurs et étudiez l’image de marque de vos concurrents pour décider des autres couleurs à utiliser sur votre site. Dans l’idéal, votre site web ne devrait pas comporter plus de trois ou quatre couleurs.
6 – Sourcez et optimisez vos images
L’une des erreurs les plus courantes en matière de webdesign consiste à inclure des images de mauvaise qualité, redondantes ou mal dimensionnées qui ennuient, déroutent et même irritent les utilisateurs. Les images de votre site web doivent capter l’attention, donner vie à votre marque et créer une impression durable. Voici quelques conseils à suivre :
- Créez vos propres images : n’utilisez pas de sites avec des photos en vrac et ne réutilisez pas de visuels provenant d’ailleurs. Vous obtiendrez de meilleurs résultats si vous prenez vos propres photos ou si vous commandez des illustrations qui représentent vraiment votre marque.
- Soyez intentionnel : ne mettez pas d’images partout sur votre site sans raison. N’incluez que des images pertinentes, significatives et qui apportent de la valeur à vos clients.
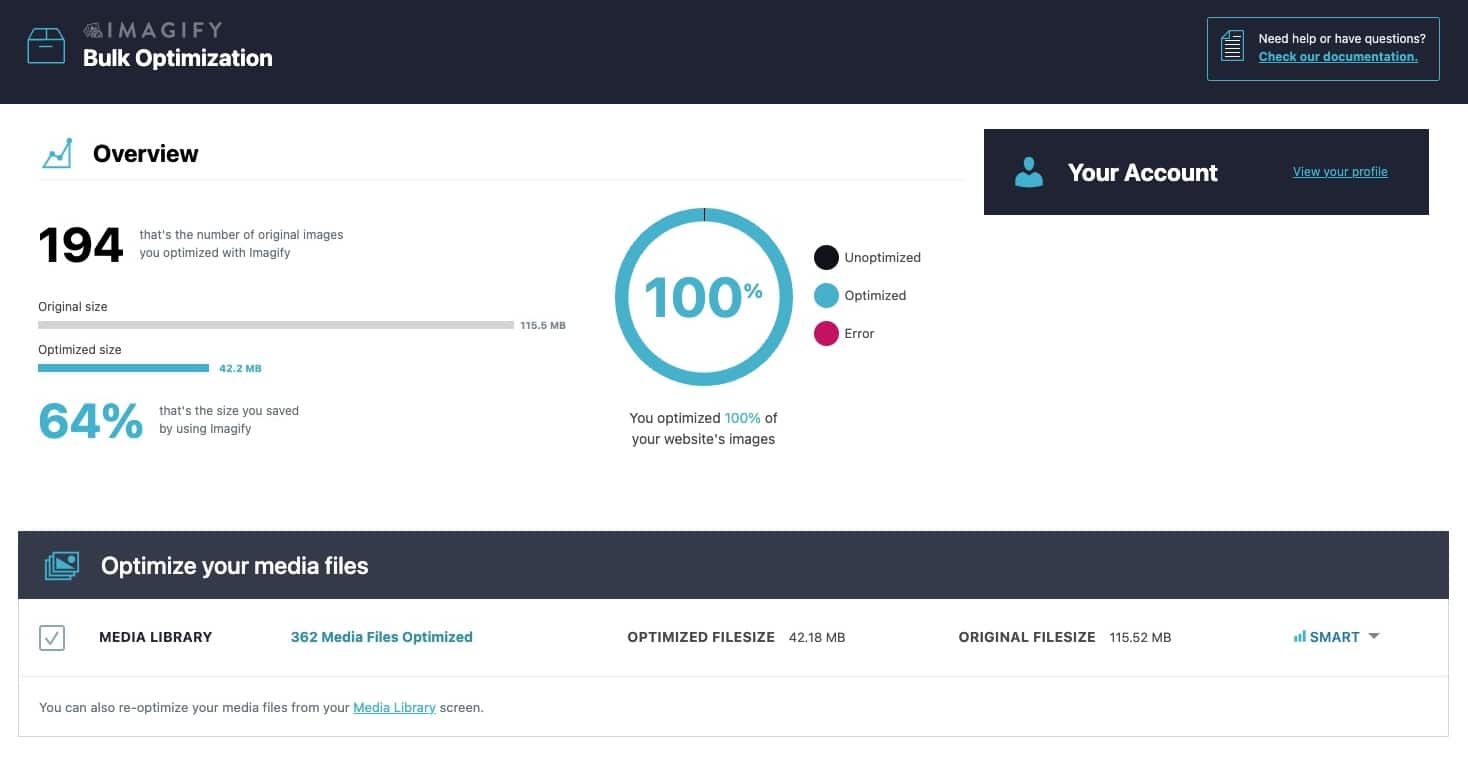
- Dimensionnez correctement les images : les photos trop grandes et trop lourdes sont l’une des principales causes de la lenteur de chargement des sites. Cela nuit à l’expérience utilisateur et augmente le taux de rebond. Des outils tels que JPEG Optimizer et Compressor.io peuvent vous aider à optimiser vos photos pour votre. L’idéal reste une compression des images au format .webp, format d’image privilégié par Google en raison d’un poids léger qui vous permet toutefois de conserver une bonne qualité d’image. Cette compression peut être réalisée par exemple via le plugin Imagify.
7. Rédigez un texte attrayant et conforme à votre image de marque
Rédiger le texte parfait pour un site web peut être un exercice d’équilibre délicat : un contenu de qualité doit être suffisamment détaillé pour répondre aux besoins spécifiques des utilisateurs et communiquer l’identité de votre marque, mais pas trop long pour ne pas paraître ennuyeux, fastidieux ou hors de propos.
Un bon texte permet aux clients d’être informés sur vos produits et les aide à nouer des liens plus étroits avec votre marque, c’est pourquoi il est essentiel de bien faire les choses. Comment faire ? Commencez par apprendre à connaître vos clients. Faites preuve d’empathie à l’égard de vos utilisateurs afin d’aborder leurs problèmes dans vos textes. Quoi d’autre ?
- Utilisez une orthographe et un ton qui parleront à vos clients. Cela vous aidera à rédiger des textes cohérents et centrés sur l’utilisateur.
- Rédigez dans un but précis : évitez le superflu et veillez à ce que chaque phrase ait de la valeur ou soit utile.
- Décomposez votre texte en titres, sous-titres, citations, listes et paragraphes courts afin qu’il soit facile à parcourir.
- N’oubliez pas d’effectuer une relecture de l’ensemble de vos textes avant leur mise en ligne.