Le guide pour créer une page d’atterrissage pour WordPress
- 1/Qu'est-ce qu'une page d'atterrissage ou landing page ?
- 2/Quelle est la différence entre une page d'accueil et une page d’atterrissage ?
- 3/1ère option : Créer une landing page Wordpress avec un plugin
- a.Installer le plugin (Elementor, Divi, Beaver Builder ou SeedProd)
- b.2. Ajouter une nouvelle landing page
- c.3. Sélectionner et personnaliser le modèle de la page de destination
- d.4. Intégrer des outils tiers à votre landing page
- e.5. Publier votre landing page sur WordPress
- 4/2ème option : Créer une landing page Wordpress avec un thème Wordpress
- a.1. Sélectionnez un thème Wordpress
- b.2. Supprimez le contenu inutile de votre landing page
- c.3.Définissez une page d'accueil statique
- d.4. Personnalisez votre landing page
- 5/3ème option : Créer une page d’atterrissage Wordpress avec les modèles de page WordPress
- a.1. Créer un dossier de thème enfant
- b.2. Créer un nouveau fichier style.css pour votre thème enfant
- c.3. Créer un fichier functions.php pour votre thème enfant
- d.4. Personnalisez votre style
- e.5. Créez un modèle de page vierge et nommez-le front-page.php
- f.6. Insérer des balises de contenu personnalisées pour la landing page
- 6/Un dernier mot sur les pages d’atterrissage Wordpress

Si vous vous intéressez à la création de site web, notamment avec WordPress, vous avez probablement déjà rencontré le terme « page d’atterrissage » ou « landing page » ou encore « page de destination ». Une page d’atterrissage est une page web conçue principalement pour récolter les coordonnées d’un visiteur – comme son adresse e-mail – par le biais d’un formulaire de contact. Elles sont conçues pour cibler un public spécifique en fonction du produit ou du service qui est commercialisé. Dans cet article, nous allons entrer dans le détail des pages d’atterrissages, à quoi servent-elles et, surtout, comment en créer une sur la version auto-hébergée WordPress.org.
Qu’est-ce qu’une page d’atterrissage ou landing page ?
Une landing page est une page créée pour une campagne publicitaire, d’e-mailing, de réseaux sociaux ou de marketing spécifique. Les utilisateurs provenant de ces sources atterriront en premier sur cette page, c’est pourquoi on l’appelle page d’atterrissage.
Elles sont conçues pour obtenir des conversions, ce qui signifie simplement que le visiteur effectue l’action souhaitée sur votre site web. Il peut s’agir de l’achat d’un produit particulier dans votre boutique en ligne, de l’inscription à une newsletter, du remplissage d’un formulaire ou de toute autre action bénéfique pour vous et/ou votre site.
Quelle est la différence entre une page d’accueil et une page d’atterrissage ?
La page d’accueil est la page que les visiteurs voient lorsqu’ils tapent votre nom de domaine dans leur navigateur. Il s’agit en quelque sorte de la page vitrine de votre site web.
En revanche, une page d’atterrissage est l’endroit où la plupart des visiteurs atterrissent lorsqu’ils proviennent de sources de trafic payantes ou tierces, comme une publicité sur les réseaux sociaux, par exemple.
Une bonne page d’accueil encouragera les visiteurs à s’engager avec votre site, à visiter d’autres pages, à parcourir la galerie des produits ou à en savoir plus sur votre entreprise. Dans cette optique, une page d’accueil comporte généralement de nombreux liens et offre aux visiteurs un grand nombre de choix différents.
En revanche, une landing page est conçue pour obtenir des conversions. Elle comporte moins de liens et n’a généralement qu’un seul objectif, que l’on appelle l’appel à l’action (CTA). Vous pouvez utiliser n’importe quel CTA, mais la plupart des pages d’atterrissage encouragent les visiteurs à acheter ou à partager des informations dans le cadre d’une stratégie de génération de leads.
Il existe de nombreuses façons de créer une page de destination pour les sites WordPress. La première que nous allons détailler est l’utilisation d’une extension, ou plugin. Voici les éléments à retenir :
1ère option : Créer une landing page WordPress avec un plugin
L’une des manières les plus simples de créer une page d’atterrissage consiste à utiliser un plugin. Grâce à cette méthode, même les débutants peuvent en créer une, car de nombreux plugins WordPress proposent un builder en mode « glisser-déposer » et des modèles préétablis. Autant d’éléments qui vont faciliter sa construction. Voici comment vous devez procéder :
- Sélectionner et installer un plugin de page d’atterrissage,
- Créer une nouvelle page d’atterrissage,
- Choisir et personnaliser un modèle de landing page,
- Connecter la page à des outils tiers pour ajouter plus de fonctionnalités,
- Publier la page d’atterrissage sur votre site WordPress.
-
Installer le plugin (Elementor, Divi, Beaver Builder ou SeedProd)
Voici la liste de quelques-uns des meilleurs plugins WordPress pour la construction de landing page :
- Elementor – un plugin de construction puissant avec des effets d’animation assez poussés. Elementor est l’un des constructeurs les plus utilisés par les utilisateurs de WordPress.
- Divi – l’un des meilleurs constructeurs de pages WordPress avec un éditeur visuel intuitif. Divi est également à la pointe en matière de SEO.
- Beaver Builder – un plugin de construction de landing page intuitif qui fonctionne avec la plupart des thèmes WordPress. Cette extension utilise un builder en « glisser-déposer ».
- SeedProd – l’un des meilleurs plugins WordPress avec de nombreuses options de modèles de conception, une interface conviviale et un constructeur de pages par glisser-déposer.
Pour ce tutoriel, nous utiliserons le builder de SeedProd pour créer une page d’atterrissage à fort taux de conversion pour votre site WordPress. Pour les utilisateurs des constructeurs comme Elementor, Divi ou Beaver Builder, le processus sera le même, à peu de chose près.
Tout d’abord, vous devez vous connecter à votre tableau de bord WordPress, aller dans Plugins → Ajouter un nouveau, et utiliser la boîte de recherche pour trouver le plugin SeedProd. Ensuite, installez et activez le plugin sur votre site WordPress.
2. Ajouter une nouvelle landing page
Une fois que vous avez activé le plugin, vous serez redirigé vers le tableau de bord de la landing page de SeedProd. En haut de la page, il y aura quatre options pour les landing pages.
Pour ajouter une nouvelle landing page, cliquez simplement sur le bouton Créer une nouvelle page d’atterrissage situé en bas.
3. Sélectionner et personnaliser le modèle de la page de destination
Après avoir ajouté une nouvelle page d’atterrissage, vous devrez choisir un modèle. SeedProd propose de nombreux modèles de pages de destination adaptés à différents types de campagnes. Vous pouvez également commencer à créer une landing page à partir de zéro en cliquant sur le modèle vierge. Une fois que vous avez choisi un modèle, entrez un nom de page et un titre d’URL.
Une fois que vous avez fini de modifier les détails, sélectionnez Enregistrer et commencer à modifier la page pour la mettre à votre image. Le menu Blocs situé sur le côté gauche vous permet d’ajouter ou de modifier divers éléments tels que du texte, des images et des vidéos. Pour ce faire, il vous suffit de cliquer sur l’élément de votre choix et de sélectionner les blocs que vous souhaitez ajouter.
Modifiez la couleur d’arrière-plan, l’image et l’alignement pour que votre page d’atterrissage corresponde exactement à votre image de marque.
Comme SeedProd est également intégré à WooCommerce, il est possible de créer une page d’atterrissage pour un site e-commerce. Les boutons d’ajout au panier, les grilles de produits, les produits vedette, etc. autant d’éléments qui vous aideront à créer une landing page attrayante.
Après avoir terminé la conception, cliquez sur le bouton Enregistrer situé dans le coin supérieur droit.
4. Intégrer des outils tiers à votre landing page
En utilisant SeedProd, vos landing pages peuvent être connectées avec des outils marketing pour améliorer les performances de votre campagne. Voici une liste non-exhaustive :
- MailChimp : l’un des services d’emailing les plus populaires. Il offre une fonction de répondeur automatique.
- Constant Contact : un outil de marketing par e-mail qui fournit des centaines de modèles avec un constructeur « glisser-déposer ».
- Monsterinsights : l’outil Google Analytics le plus populaire, qui offre des informations sur les performances des sites web.
- Zapier : un outil d’automatisation intégré à plus de 500 services pour la collecte d’e-mails à partir du formulaire d’inscription.
Pour connecter la page de destination de votre site WordPress avec des outils tiers, cliquez sur l’onglet Connecter et choisissez les services que vous souhaitez.
5. Publier votre landing page sur WordPress
Après avoir modifié le modèle de page d’atterrissage et configuré les outils tiers, il est temps de publier votre page d’atterrissage sur votre site WordPress.
Pour ce faire, retournez à l’onglet Design sur Seedprod, cliquez sur la flèche déroulante à côté du bouton Enregistrer, et appuyez sur Publier.
Sélectionnez ensuite le bouton « Voir la page en direct » pour afficher les résultats. Pour une personnalisation plus poussée, vous pouvez configurer vos paramètres généraux de page, de référencement et d’analyse via l’onglet Paramètres de la page.
Et voilà ! Grâce au plugin Seedprod, votre landing page est désormais prête et publiée sur votre site WordPress.
2ème option : Créer une landing page WordPress avec un thème WordPress
Nous allons désormais vous détailler une version plus « technique » de la construction d’une landing page. Vous l’aurez compris, l’utilisation d’un plugin pour la création d’une page de destination est probablement la méthode la plus simple. Cependant, si vous avez des compétences techniques, vous pouvez créer une page d’atterrissage d’autres manières, notamment grâce à un thème WordPress.
1. Sélectionnez un thème WordPress
Choisissez un thème dans Mon site > Design > Thèmes dans votre tableau de bord WordPress, ou téléchargez et installez-en un nouveau. Ensuite, cliquez sur les trois points à côté du nom du thème et cliquez sur Activer.
2. Supprimez le contenu inutile de votre landing page
La simplicité est l’objectif de votre landing page, l’étape suivante consiste donc à supprimer les articles et les pages en trop. Allez dans Mon site > Site > Pages, puis cliquez sur les trois points à côté des pages dont vous n’avez pas besoin et cliquez sur Corbeille. La page que vous gardez n’a pas d’importance.
3.Définissez une page d’accueil statique
En utilisant les trois points situés à côté de la page que vous avez choisi de conserver, définissez-la comme votre page d’accueil statique. Cela garantit que votre landing page personnalisée est l’endroit où les visiteurs atterriront lorsqu’ils cliqueront sur votre site WordPress principal.
4. Personnalisez votre landing page
C’est maintenant l’heure de personnaliser votre landing page. Dans l’éditeur, vous pourrez ajouter du texte, des images, des formulaires de contact et des boutons d’appel à l’action, par exemple. Une fois que votre personnalisation est terminée, vous n’avez plus qu’à cliquer sur « Publier » pour la rendre active.
3ème option : Créer une page d’atterrissage WordPress avec les modèles de page WordPress
Accrochez-vous, voici l’option la plus « technique » des trois. Si vous êtes un développeur ou un utilisateur expérimenté de WordPress, vous pouvez modifier votre thème actuel afin d’ajouter des modèles de page personnalisés pour créer vos landing pages.
Notez que cette méthode est idéale si vous construisez une landing page qui aura un domaine dédié – c’est-à-dire qu’elle ne fera pas partie de votre site web principal. Le multisite ne vous donne pas beaucoup de flexibilité dans la conception, mais un domaine dédié vous donne la liberté de modifier le thème comme vous le souhaitez sans vous soucier des autres pages.
1. Créer un dossier de thème enfant
Comme je vais apporter des modifications à un autre thème, il est important de commencer par créer un thème enfant. De cette façon, les modifications apportées ne seront pas perdues lorsque le thème principal sera mis à jour.
Pour commencer, vous devez d’abord vous connecter à votre site web via un FTP et créer un nouveau dossier pour votre thème enfant dans votre répertoire wp-content/themes. Nous vous recommandons d’ajouter « child » à la fin du thème que vous modifiez. C’est là que vous ajouterez de nouveaux fichiers pour apporter des modifications à votre thème principal.
2. Créer un nouveau fichier style.css pour votre thème enfant
Ouvrez le dossier du thème enfant que vous venez de créer et ajoutez un nouveau fichier nommé style.css. Ensuite, dans votre tableau de bord WordPress, allez dans Apparence > Éditeur. Dans la fenêtre de l’éditeur, vous verrez la feuille de style par défaut du thème ouverte.
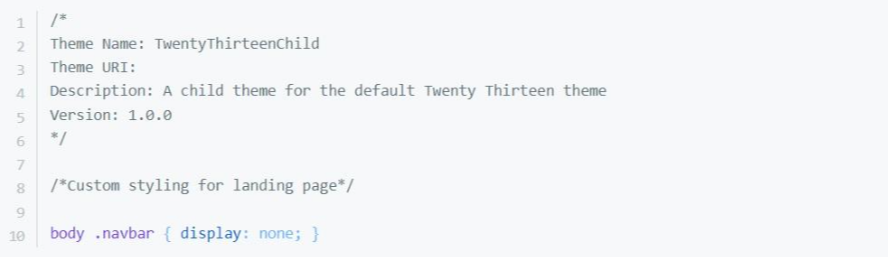
En utilisant le fichier du thème original comme guide, créez la section d’en-tête pour le fichier style.css de votre thème enfant que vous venez de créer. Cela pourrait ressembler à quelque chose comme ceci :
La nouvelle feuille de style étant prête, l’étape suivante consiste à charger la feuille de style parent en la mettant en file d’attente.
3. Créer un fichier functions.php pour votre thème enfant
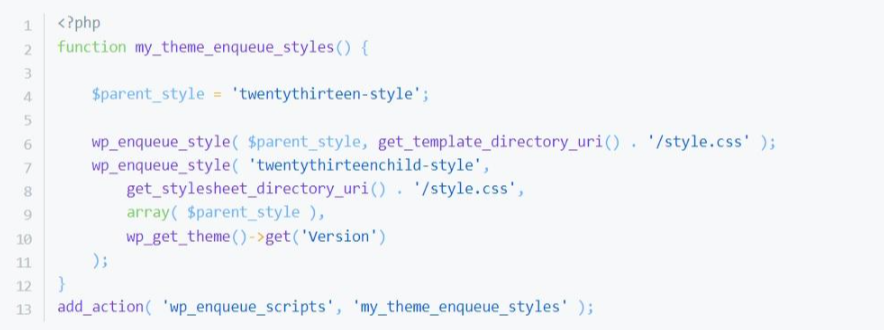
Lorsque vous activez votre thème enfant, votre site web ne chargera aucun style, vous devrez donc charger la feuille de style de votre thème parent. Pour ce faire, créez un nouveau fichier vierge nommé functions.php dans le dossier de votre thème enfant. Ajoutez ensuite le code suivant :
Cela chargera le style de votre thème enfant édité après la feuille de style de votre thème parent. Vous avez maintenant un thème enfant fonctionnel pour le thème TwentyThirteen.
4. Personnalisez votre style
Avec votre thème enfant prêt à l’emploi, vous pouvez commencer à personnaliser votre page d’atterrissage. Tout d’abord, vous pouvez supprimer la navigation principale puisque vous créez une landing page. Pour ce faire, ajoutez le code suivant au fichier style.css de votre thème enfant
Le conseil de Churchill : le nom de votre élément de navigation peut être différent du nôtre. Pour trouver le nom de l’élément, vous pouvez utiliser l’outil d’inspection de votre navigateur ou vérifier le fichier header.php :
A la place du menu de navigation, vous pouvez insérer un CTA qui redirigera vers une page d’inscription et, plus tard, vers le site web principal.
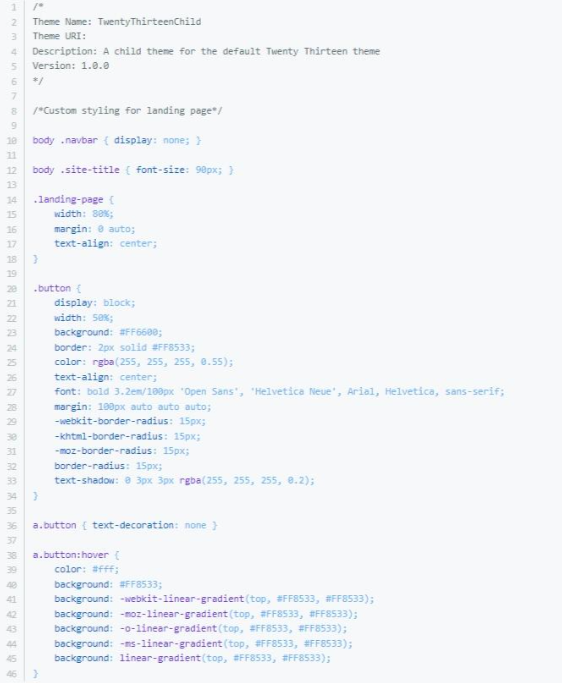
Ensuite, nous allons simplement personnaliser l’en-tête du site (h1) dans la feuille de style en changeant la taille de la police. L’en-tête du site est identifié par la classe .site-title. Encore une fois, vérifiez votre propre thème pour voir quel nom d’élément votre en-tête utilise, car il peut être différent de celui de l’exemple. Pour agrandir la taille de la police, ajoutez la dernière ligne de ce code à la feuille de style de votre thème enfant :
Sauvegardez et actualisez votre page pour voir les modifications apparaitre.
5. Créez un modèle de page vierge et nommez-le front-page.php
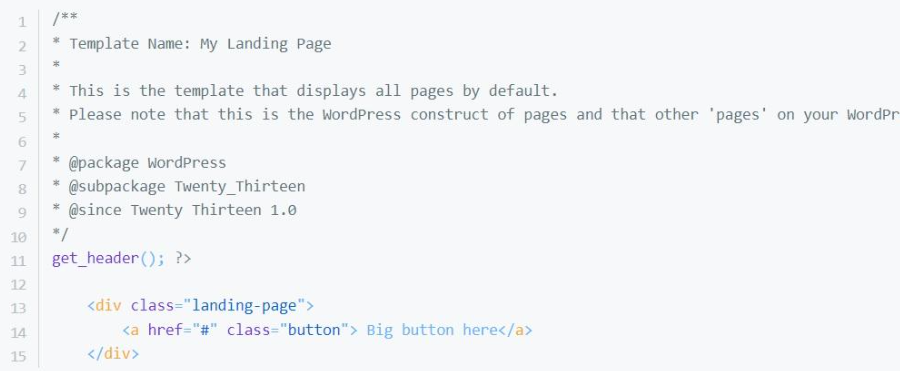
Dans l’éditeur WordPress, cliquez sur Page Template (page.php) pour voir son code. Copiez les premières lignes jusqu’à get_header() qui devraient ressembler à ceci :
Ouvrez un éditeur de code et créez un nouveau fichier appelé front-page.php Collez les lignes que vous avez copiées à l’étape précédente. Enregistrez ce nouveau fichier dans le dossier de votre thème enfant.
Pourquoi front-page.php ? Comme il s’agit d’une page d’accueil statique, vous voulez vous assurer qu’elle est toujours sélectionnée et affichée en premier et que le fichier front-page.php a la priorité la plus élevée dans la hiérarchie des modèles de WordPress.
Si vous essayez d’afficher votre site maintenant, vous serez accueilli par une page blanche avec seulement l’en-tête modifié. Il s’agit du modèle front-page.php. Il est vide car nous n’avons pas encore mis de contenu.
6. Insérer des balises de contenu personnalisées pour la landing page
Maintenant que nous avons édité l’en-tête et créé un modèle de page vierge, il est temps d’ajouter du contenu à la page d’atterrissage. Il ne reste plus qu’à insérer notre CTA dans notre nouveau modèle de page d’accueil. Il suffit de coller ce code dans votre fichier et de l’enregistrer.
Il est maintenant temps de donner un peu de vie à la page avec un style CSS. Allez dans Apparence > Éditeur. Cliquez sur Feuille de style ou Stylesheet pour ouvrir le fichier style.css et le modifier. Collez ce code et enregistrez :
Félicitations ! Vous venez de créer une page de destination personnalisée avec WordPress. Maintenant, vous savez que vous pouvez éditer n’importe quelle page de n’importe quel thème et créer une page d’atterrissage personnalisée de cette manière.
Un dernier mot sur les pages d’atterrissage WordPress
Une page d’atterrissage est un élément essentiel de tous sites web WordPress, car elle permet d’augmenter le taux de conversion et l’engagement des clients. Il y a trois manières principales d’en créer une dans WordPress.
Si vous êtes débutant, utilisez une extension ou un thème pour créer des landing pages sur WordPress. Grâce aux nombreuses fonctionnalités offertes par les plugins (comme SeedProd), vous serez en mesure de personnaliser et d’optimiser votre page comme si vous étiez un expert.
Si le côté « technique » ne vous fait pas peur, la création d’une page d’atterrissage à partir de zéro est probablement la « meilleure » solution car elle offre plus de flexibilité. Quelle que soit l’option choisie, choisissez un titre convaincant, une conception simple et un appel à l’action clair pour créer une page d’atterrissage à fort taux de conversion.
Si tout cela vous semble trop compliqué, trop complexe ou si vous n’avez tout simplement pas le temps, n’hésitez pas à contacter notre agence Churchill, experte en création et optimisation de pages d’atterrissage WordPress.