Réussir votre maquette de site web en 4 étapes : Le guide complet
- 1/Qu'est-ce qu'une maquette de site web ?
- 2/Quand faut-il créer une maquette de site web ?
- 3/Pourquoi les maquettes de sites web sont-elles importantes ?
- a.Détection précoce des erreurs de conception
- b.Mise en œuvre précoce d'un retour d'information précieux
- c.Améliorer la communication et la collaboration avec votre équipe de développement
- 4/Comment créer (et réussir) une maquette de site web en 4 étapes ?
- a.1 - Créer des croquis préliminaires et des wireframes
- b.2 - Ajouter les éléments clés de la conception
- c.3 - Testez, partagez et recueillez des commentaires sur votre maquette
- d.4 - Prochaine étape : le prototype
- e.Les meilleurs outils pour réussir la maquette d’un site web :

Si vous avez déjà travaillé sur un projet de conception ou de refonte d’un site web, vous savez à quel point il est difficile de satisfaire toutes les parties prenantes. Le service commercial veut que chaque page génère des prospects. Le service clientèle veut s’assurer que la construction du site n’entraîne pas une augmentation du volume d’assistance. Le service des ressources humaines veut souligner à quel point il est agréable de travailler dans votre entreprise.
Créer des maquettes d’interface utilisateur pour un site web peut s’avérer difficile, surtout si vous êtes un novice en la matière. Dans cet article, l’agence Churchill, votre partenaire privilégié dans le webdesign, vous explique pourquoi une maquette pour votre site web est primordiale et comment la réussir.
Qu’est-ce qu’une maquette de site web ?
Une maquette de site web est un prototype basse ou haute-fidélité de la conception d’un site web fini, montrant l’aspect ou le fonctionnement du site avant qu’il ne soit développé. Elles aident les concepteurs et les parties prenantes à visualiser l’aspect final du site Internet, qui peut être modifié et affiné en fonction des demandes et des différents tests.
La maquette montre généralement la disposition, la structure et les éléments de design des pages du site, comme l’en-tête, le menu de navigation, la zone de contenu, les CTA, le pied de page, la typographie, les couleurs et tout autre élément de conception faisant partie de l’interface utilisateur du site.
Quand faut-il créer une maquette de site web ?
Les maquettes de sites web sont généralement créées au cours des premières étapes du processus de développement d’un site web, de sorte qu’elles peuvent être proches d’une conception finie ou d’une image fidèle du rendu final. Bien que le processus de développement d’un site web varie d’une agence à l’autre, la plupart des approches comprennent les phases suivantes :
- Idéation et recherche
- Fil de fer (Wireframing)
- Maquettes
- Prototypage
- Programmation
Au cours de la phase d’idéation et de recherche, les designers déterminent les objectifs que le site web doit atteindre et les fonctionnalités qu’il doit inclure pour satisfaire le client et les utilisateurs.
L’étape suivante consiste à créer des wireframes. Un wireframe est un plan qui présente les fonctionnalités de base, les éléments, le contenu et la mise en page. C’est la base sur laquelle les concepteurs ajoutent des éléments visuels. Il existe deux types de wireframes :
- Les wireframes basse-fidélité
- Les wireframes haute-fidélité
Après la phase de wireframing vient la phase de mockup ; c’est à ce moment-là que les esquisses se transforment en conceptions de sites peaufinées. Au cours de cette phase, les designers ajoutent du contenu, une image de marque et un style aux dispositions fondamentales d’un wireframe. Les maquettes de sites web permettent également aux professionnels de recevoir les commentaires des parties prenantes et d’ajuster leurs maquettes en conséquence avant de passer au prototype. Les maquettes peuvent être de basse ou de haute-fidélité.
Vient alors la phase de prototypage du site web. La maquette est transformée en une démonstration interactive de haute-fidélité au cours de cette phase-là. Bien qu’il ne s’agisse pas encore de la version finale, puisqu’il n’y a pas de codage, il simule l’apparence et le comportement du site aussi fidèlement que possible. Les prototypes sont utilisés pour tester les utilisateurs et recueillir des commentaires sur, par exemple, la facilité d’utilisation du site Internet.
Une fois le prototype approuvé, l’équipe de développement reprend le travail, programme le site web et le prépare pour la mise en ligne finale.
Pourquoi les maquettes de sites web sont-elles importantes ?
La conception de maquettes de sites web permet de mettre efficacement votre produit sur le marché, de réduire les coûts de développement et d’augmenter les chances de succès à long terme du site web :
Détection précoce des erreurs de conception
La conception d’une maquette fournit des informations précieuses sur la fonctionnalité et l’esthétique de votre site Internet. Elles vous donnent la possibilité d’ajuster votre design jusqu’à ce que vous atteigniez l’harmonie parfaite. Au cours de cette phase, vous pouvez supprimer, le cas échéant, les éléments visuels qui ne conviennent pas le mieux au produit final.
Mise en œuvre précoce d’un retour d’information précieux
La création de maquettes vous permet également de recueillir les commentaires de vos clients et des parties prenantes avant que le processus de codage, plus coûteux, ne commence. Présenter à vos clients une maquette haute-fidélité est un moyen idéal de les convaincre que votre approche de la conception est adaptée à leur site web. Vous avez également la possibilité d’effectuer des tests auprès des utilisateurs afin de vous assurer que le site web sera convivial pour votre public cible. Vous éviterez ainsi d’importants coûts de développement ultérieurs, liés à la correction des éventuels bugs et aux mises à jour.
Améliorer la communication et la collaboration avec votre équipe de développement
Qu’il s’agisse d’un simple choix de design de pied de page ou d’un processus élaboré d’assurance qualité du design, la maquette sert d’outil de communication pour garantir un transfert de design en douceur entre les différentes équipes.
Le processus de transfert est l’un des moments cruciaux du développement d’un produit, en particulier lorsqu’il s’agit du design d’un site web personnalisé. C’est le moment où vous livrez le design final aux développeurs, avec tous les actifs et les lignes directrices nécessaires pour coder la maquette dans le produit final. Cela élimine toutes les incertitudes qui peuvent survenir en cours de route.
Comment créer (et réussir) une maquette de site web en 4 étapes ?
La création de maquettes de sites web est plus facile qu’on ne le pense. Bien sûr, vous devez jongler avec les exigences du projet, l’expérience utilisateur (UX) et un design d’interface utilisateur (UI) agréable, tout en répondant aux attentes de toutes les parties prenantes.
Pour alléger tout ce processus, il est possible de décomposer la conception d’une maquette en plusieurs étapes distinctes. C’est ce que nous allons vous présenter ici :
1 – Créer des croquis préliminaires et des wireframes
Pour créer les meilleures maquettes, qui vous aideront à fournir des représentations haute-fidélité de votre projet, vous pouvez envisager de commencer par des wireframes.
La création d’esquisses préliminaires rapides que vous pouvez partager avec les parties prenantes vous permettra de gagner du temps et de vous assurer que vous et vos clients êtes sur la même longueur d’ondes sur certains éléments de base.
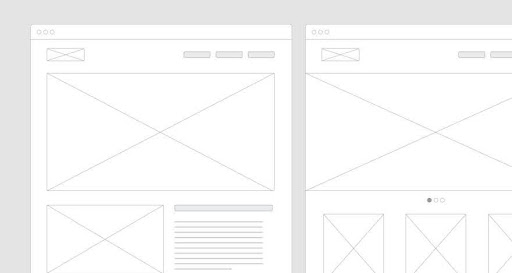
Les wireframes sont des plans bruts de la conception de l’interface utilisateur d’un site web. Un wireframe se compose généralement d’espaces réservés aux principaux éléments de design à inclure dans la maquette et ressemble à quelque chose comme ceci :
Vous pouvez créer ces « squelettes » en tant qu’étape préliminaire à la conception d’une application mobile ou d’un site web. Cette étape ne fait pas toujours partie du processus, mais nous la recommandons vivement car les wireframes sont très rapides et faciles à créer et à commenter.
Vous pouvez envoyer plusieurs versions de wireframes pour qu’elles soient examinées afin de déterminer la mise en page qui correspond le mieux aux attentes des parties prenantes. Même si cela peut sembler une perte de temps, recueillir des commentaires constructifs à ce stade vous fera gagner beaucoup de temps plus tard dans le processus. Vous pouvez considérer cette phase comme le calibrage de votre vision pour qu’elle corresponde aux exigences de tout le monde.
Alors, comment créer un wireframe ?
Il existe des tonnes d’outils de wireframing puissants qui peuvent s’adapter à vos idées de conception. Certains d’entre eux proposent même des modèles de wireframes, des diagrammes, des graphiques et des espaces réservés à différents éléments de conception pour faciliter la planification de l’interface utilisateur. On peut notamment citer Adobe XD, Figma, Canva, MockFlow ou encore Balsamiq.
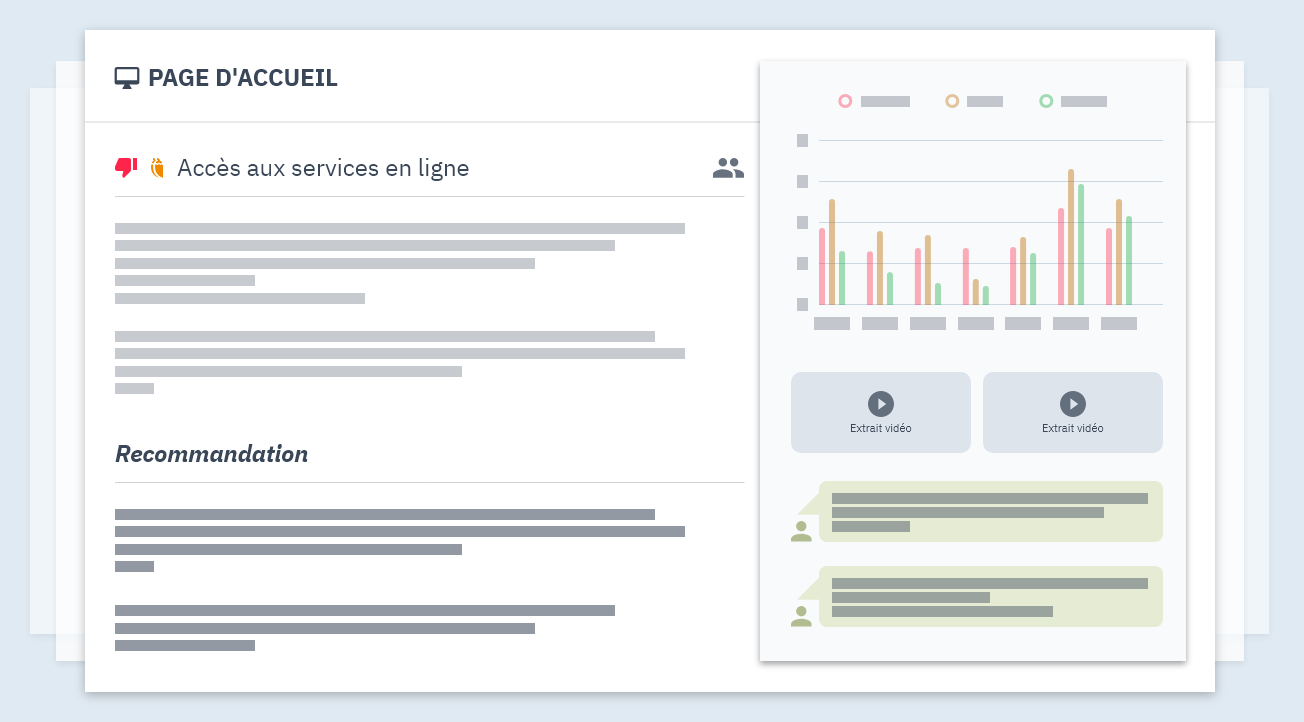
2 – Ajouter les éléments clés de la conception
Une fois votre wireframe approuvé, vous pouvez commencer à travailler sur la maquette du site web proprement dit. Pour commencer, remplacez les espaces réservés du wireframe par des éléments d’interface utilisateur réels, tels que :
- Du texte, des images, des animations, des vidéos et d’autres types de contenu média.
- Des éléments de conception graphique de haute qualité (dans leur forme finale)
- Des boutons tels que les boutons d’appel à l’action (CTA)
- Les formulaires de contact
- Des éléments de marque
Parallèlement, veillez à intégrer la palette de couleurs et la typographie convenues, afin que les décideurs aient une idée précise de ce à quoi ressemblera le projet de conception final. Pour rassembler ces éléments, nous vous recommandons d’utiliser des outils de design tels qu’Adobe Photoshop, MockFlow, Moqups, Mockplus, Fluid UI, etc.
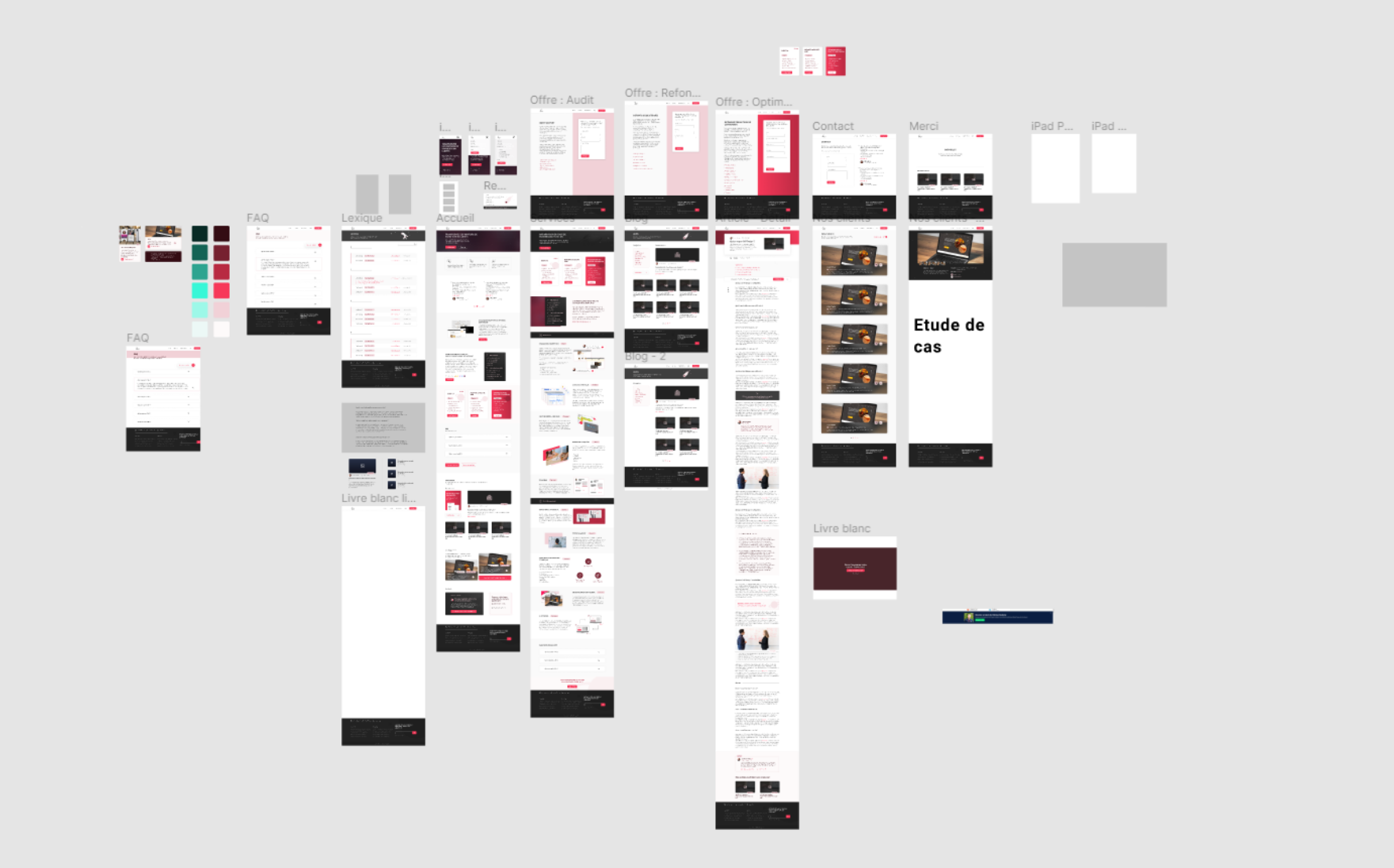
3 – Testez, partagez et recueillez des commentaires sur votre maquette
Une fois que vous vous êtes mis d’accord sur une version qui vous satisfait, il est temps de la partager avec les autres personnes impliquées dans le projet. Il peut s’agir de membres de l’équipe, de clients, de parties prenantes et peut-être même d’utilisateurs finaux. Avec l’outil Figma, par exemple, vous disposez d’une fonction intégrée pour partager la maquette directement par e-mail.
Vous pouvez également déterminer si les invités peuvent modifier ou seulement visualiser le fichier en question. Ils ont également la possibilité de commenter le fichier, et vous pouvez avoir des conversations avec eux à l’intérieur de la maquette pour obtenir des éclaircissements.
Cette étape est particulièrement utile si vous impliquez des personnes qui n’ont rien à voir avec le projet. Ces personnes peuvent donc voir et commenter la maquette avec un regard totalement neuf. N’ayez pas peur si les réactions ne sont pas toutes positives. L’objectif de la création d’une maquette est de recueillir des commentaires afin d’améliorer le design global.
N’oubliez pas qu’il ne s’agit pas du produit final. L’objectif est de fournir une référence de conception à partir de laquelle le résultat final sera développé. Une fois que vous avez recueilli la première série de commentaires, il est temps de revenir à la planche à dessin. Passez en revue les suggestions que vous avez reçues, trouvez des solutions aux problèmes qui se sont posés et améliorez votre maquette jusqu’à ce que vous vous sentiez prêt à la partager à nouveau.
En outre, envisagez de tester l’expérience utilisateur (UX) à l’aide d’outils externes. Les focus group, par exemple, sont un moyen efficace de recueillir des commentaires ciblés. Ces groupes de discussion peuvent être composés d’utilisateurs potentiels ou actuels qui examinent votre maquette et fournissent des retours précieux sur leur expérience utilisateur.
Des études quantitatives et qualitatives peuvent également être menées pour approfondir la compréhension des besoins et des préférences des utilisateurs. Ces études permettent de recueillir des données détaillées sur l’interaction des utilisateurs avec la maquette, offrant ainsi des informations cruciales pour l’amélioration de l’UX.
Plusieurs entreprises se spécialisent dans ces méthodes de test UX. Par exemple, Nielsen Testapic est réputée pour ses études approfondies sur l’expérience utilisateur. UserTesting est une autre entreprise qui offre des solutions pour tester l’UX, permettant aux entreprises de recueillir des commentaires en temps réel des utilisateurs. En intégrant ces approches dans votre processus de conception, vous pouvez améliorer considérablement la qualité et l’efficacité de vos maquettes.
4 – Prochaine étape : le prototype
Lorsque la création de la maquette est terminée, l’étape suivante consiste à créer un prototype interactif. En plus de la conception, vous testez la convivialité et le comportement de l’utilisateur. C’est la dernière étape avant la finalisation du site web.
Mais pour cela, il faut d’abord disposer d’une maquette correcte. Comme vous avez pu le constater, ces phases de la conception d’un site web s’appuient toutes les unes sur les autres. Il est beaucoup plus facile de passer à l’étape suivante lorsque l’on a terminé avec succès l’étape précédente.
Par conséquent, avant de passer au prototypage, assurez-vous d’avoir passé suffisamment de temps dans la phase de maquettage et d’avoir recueilli suffisamment de commentaires pour vous donner les meilleures chances de réussir la suivante.
Les meilleurs outils pour réussir la maquette d’un site web :
- Adobe XD : il s’agit d’une application de design UX de bout en bout pour les appareils Windows et macOS. Elle s’appuie fortement sur des composants préconstruits et des bibliothèques tierces pour gérer les tâches de conception, depuis les wireframes et les maquettes jusqu’au prototypage et à la mise à disposition des développeurs. Une version gratuite de 7 jours est disponible.
- Figma : Cet outil de conception permet aux équipes de collaborer sur un fichier et d’accéder à des fichiers dans le cloud à partir d’un seul endroit. Il offre de nombreuses fonctionnalités et ressources de conception pour vous aider tout au long du processus
- Adobe Illustrator : Cet outil représente une norme industrielle pour les graphiques vectoriels et est parfait pour le wireframing et les maquettes de sites web.
- Sketch : Cet outil de conception pour macOS offre de solides fonctions de collaboration et une vaste bibliothèque de composants et d’extensions tierces pour la création de vos maquettes.
- InVision Studio : InVision Studio est un outil davantage orienté vers le prototypage, mais il est également très utile pour créer des maquettes hautes-fidélités. Bien que cet outil soit gratuit, il doit être utilisé avec le logiciel de collaboration InVision.
- Adobe Photoshop : Photoshop est l’un des meilleurs outils pour les graphistes et l’un des plus populaires, et il est également idéal pour tous vos besoins en matière de maquettes. Si votre conception est détaillée ou non conventionnelle, vous ne trouverez pas d’outils plus puissants que Photoshop.
Concevoir la maquette parfaite pour votre site web est un art où la précision rencontre la créativité. Chez Churchill, nous maîtrisons cet art. Notre équipe dédiée de designers utilise une approche personnalisée pour chaque projet, garantissant que votre vision se transforme en une réalité numérique captivante. Avec une expertise approfondie dans la création de maquettes intuitives et esthétiquement plaisantes, nous sommes votre partenaire idéal pour naviguer à travers les défis du webdesign. Laissez Churchill vous guider vers un site web qui non seulement répond, mais dépasse vos attentes !